
In jquery, you can use the hasClass() method to determine whether there is a certain class. The function of this method is to check whether the selected element contains the specified class. The syntax is "$(selector).hasClass(classname) ".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, you can use the hasClass() method to determine whether there is a specified class.
hasClass() method can check whether the selected element contains the specified class. This method returns "true" if the selected element contains the specified class.
Syntax format:
$(selector).hasClass(classname)
classname: required parameter, specifies the class to be found in the specified element.
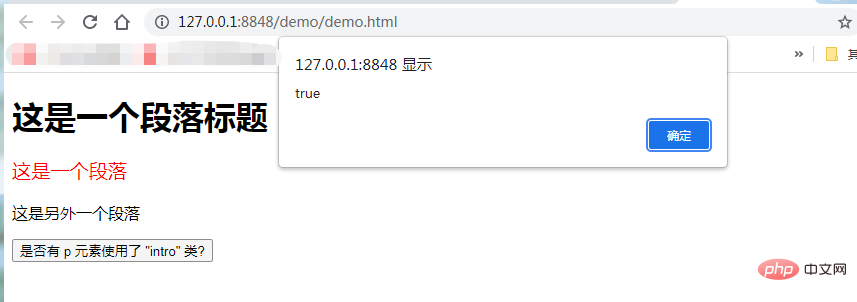
Example: Check if the element contains "intro" Class:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
Related Recommended video tutorial: jQuery Tutorial (Video)
The above is the detailed content of How to determine whether there is a certain class in jquery. For more information, please follow other related articles on the PHP Chinese website!