
You can use the attr() method in jquery to modify the style attribute. This method sets the attribute value of the selected element. The syntax is "$(selector).attr("style","inline style code")" or "$(selector).attr({"style":"style code"})".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, you can use the attr() method to modify the style attribute of an element.
attr() method can set the attribute value of the selected element. Depending on the parameters of the method, the way it works is also different.
Grammar:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value}) Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// $("div").attr({"style":"border: 5px solid paleturquoise;"});
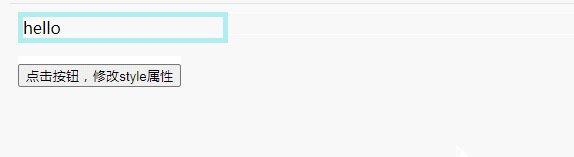
$("div").attr("style","border: 5px solid paleturquoise;width: 200px;");
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">hello</div>
<br>
<button>点击按钮,修改style属性</button>
</body>
</html>
Related video tutorial recommendation: jQuery tutorial( video)
The above is the detailed content of How to modify the style attribute in jquery. For more information, please follow other related articles on the PHP Chinese website!