
In CSS, you can right-align the font through the text-align attribute. This attribute is used to set the horizontal alignment of the text of the specified element. You only need to set the value of this attribute to "right". Syntax "text-align:right;".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The method for setting the right alignment of fonts in css is as follows:
1. Create a new html file named test.html for explaining css How to set text to right alignment.

2. In the test.html file, use the div tag to create a line of text for testing.

3. In the test.html file, add a class attribute with the value mykkk to the div tag for setting the style.

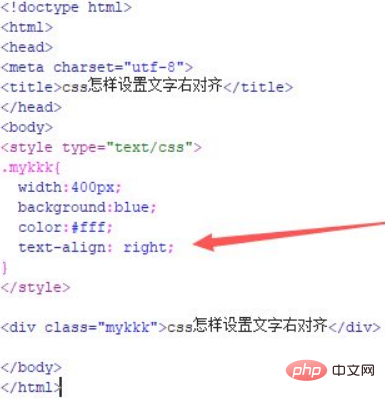
4. In the css tag, set the style of the div through class, define the width of the div as 400px, the background color as blue, and the text color as white.

5. In the css tag, set the text-align attribute to right to right align the text.

#6. Open the test.html file in the browser to check the effect.

Summary:
1. Use the div tag to create a line of text.
2. In the css tag, define the width of the div, and at the same time, set the text-align attribute to right to achieve right alignment of the text.
Note: The width of the div must be set to achieve the effect.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to set font right alignment in css. For more information, please follow other related articles on the PHP Chinese website!