
htmlHow to set the top margin: 1. Use the padding-top attribute to set the top padding, the syntax is "padding-top:margin value;"; 2. Use the margin-top attribute to set the top margin, Syntax "margin-top:margin value;".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
htmlSet the top margin

Method 1: Set the top margin
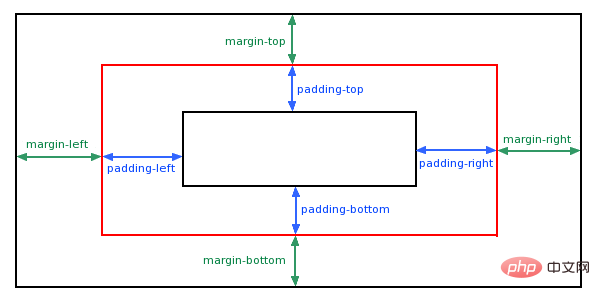
Padding refers to the space between the element border and the element content. We can use thepadding-topattribute to set the top padding of an element.
Example:
Rendering:

##Method 2: Set top margin
Margin refers to the space around the element. We can use the margin-top attribute to set the top margin of an element. Example: Rendering:html video tutorial"
The above is the detailed content of How to set the top margin in html. For more information, please follow other related articles on the PHP Chinese website!