
Solution: 1. Copy the storage path of "vue.cmd" in the computer; 2. Right-click "Computer" on the desktop and select "Properties" - "Advanced System Settings" - "Environment Variables" ; 3. Double-click path, click the "New" button in the pop-up box for editing environment variables, and paste the "storage path" into the newly created editing area.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
Previous tip:
Downloaded from nodejs official websitenode installation package, and installed node, use the npm install -g yarn command to globally install yarn, and then use yarn global add @vue/cli command successfully installed the global vue-cli.
1. Make sure nodejs and global vue-cli are installed. I have them both installed here.
2. Specific description of the problem: vue-cli has been installed globally using yarn, and the installation has been successful. However, when using the vue --version command, the error message is "vue is not an internal or external command", that is, the related commands of vue cannot be used at this time.
3. Solution:
Find the storage location of the vue.cmd file on your computer and add it to the environment variable.
4. Specific methods:
① Search vue.cmd globally in the computer and copy it The storage path in the computer;
**Another: **If the situation is the same as mine (vue-cli installed with yarn), also You can run yarn global dir to get the global path of yarn, 
copy the path of yarn to the computer, and Open the node_modules in this directory and the .bin folder below it to get the path to vue.cmd. The following is my The path of vue.cmd, copy it.
In step ①, all is to get the local storage path of vue.cmd.
② Add the storage path of vue.cmd to the environment variable;
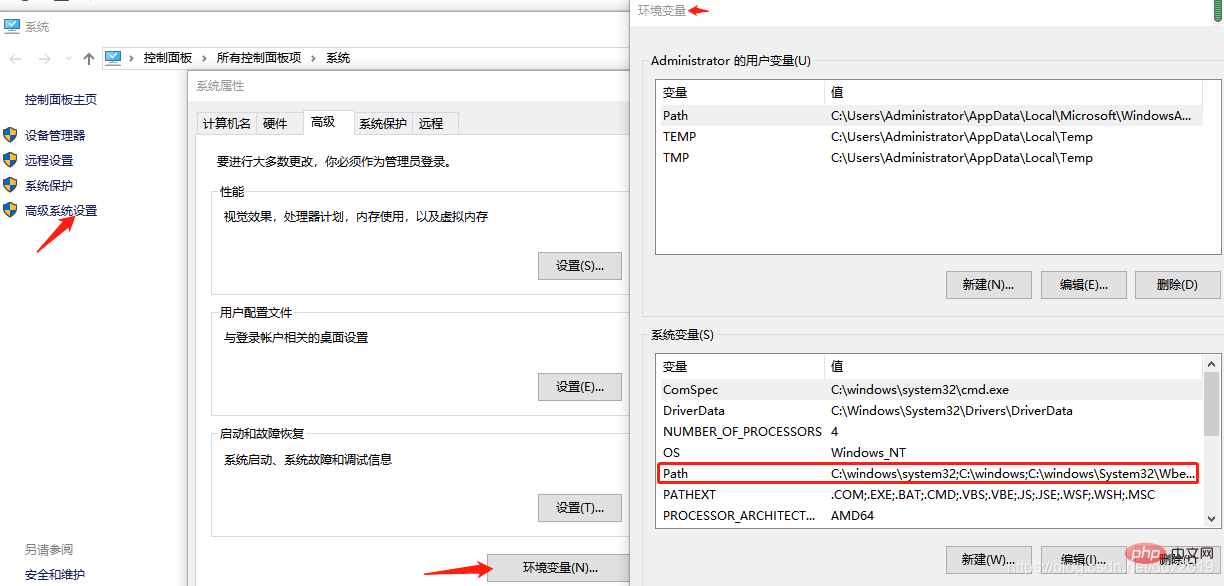
on the desktop Under the computer icon, right-click the mouse, select Properties, and find the advanced system settings, as shown in the figure:

Click the environment variable in the advanced system variables:

Double-click path, in the pop-up box for editing environment variables, click the "New" button, and add the vue.cmd you just copied Paste the storage path into the newly created editing area. After the settings are completed, click OK;

After the above is completed, restart the command window and enter vue --version command, if you can see the version of vue, it proves that the problem has been solved. You can execute vue create demo and other commands to create the vue project.
Related recommendations: "vue.js Tutorial"
The above is the detailed content of How to solve the problem that vue is not an internal or external command. For more information, please follow other related articles on the PHP Chinese website!