
In the previous article "In-depth analysis of the production and use of css font icons (code sharing)", we learned about the production and use of css font icons. The following article will show you how to use the plug-in in vscode to replace the code of the entire project. Let's see how to do it together.

Use this vscode plug-in to replace the code of the entire project in minutes

Since the gogocode tool was open sourced, we have heard calls from community partners for the vscode plug-in, so we reused it The ability of playground is combined with the local file and directory structure to develop the vscode plug-in!
playground address https://play.gogocode.io/
vscode plug-in https://marketplace.visualstudio.com/items?itemName=mmfe .vscode-gogocode
My feeling after using it is: I should have listened to my friends earlier, it’s so delicious!
Now that the plug-in has taken shape, let me introduce how to use the GoGoCode plug-in to facilitate batch code conversion and modification.
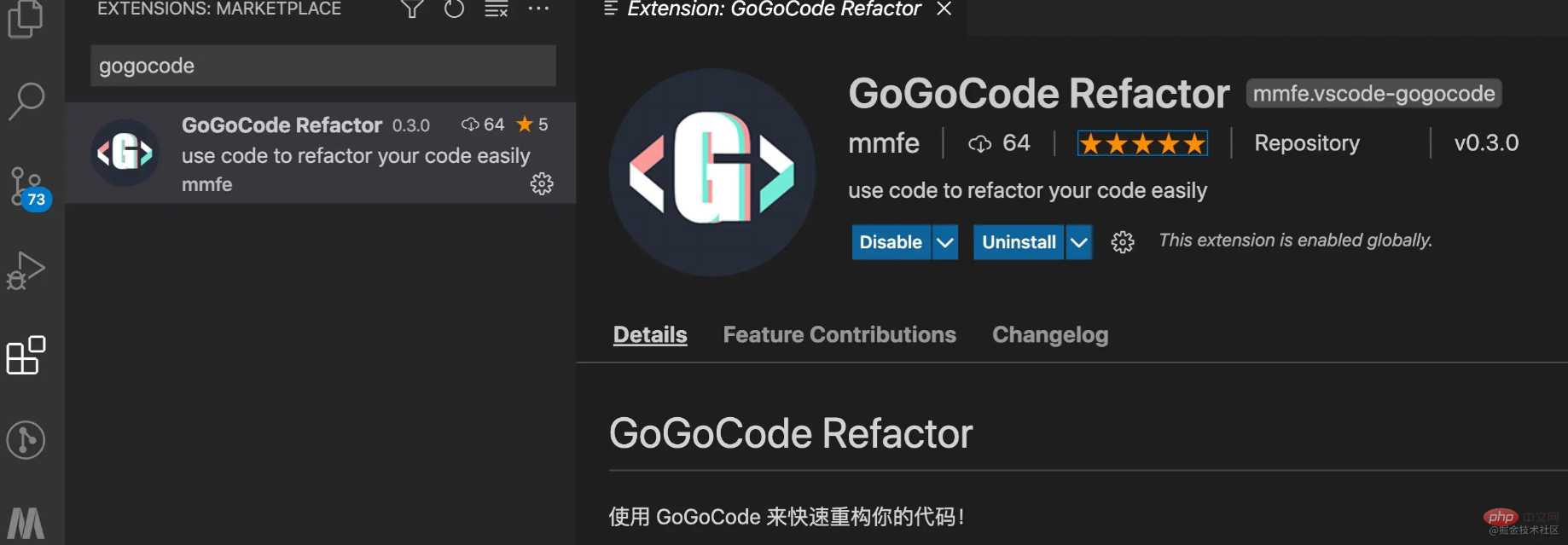
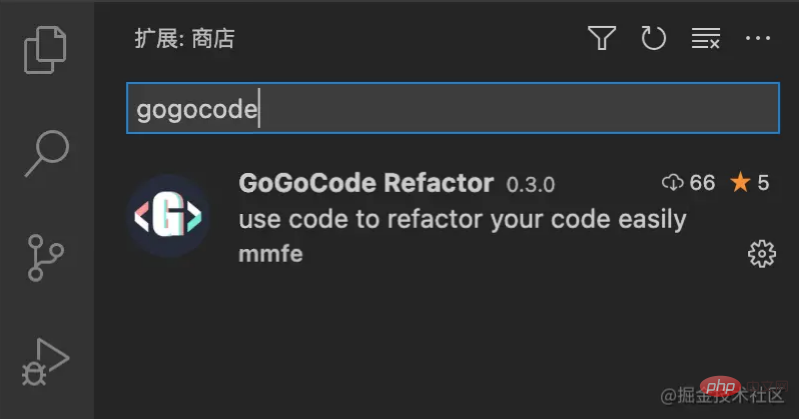
vscodePlug-in store searchgogocode

Try converting a single file
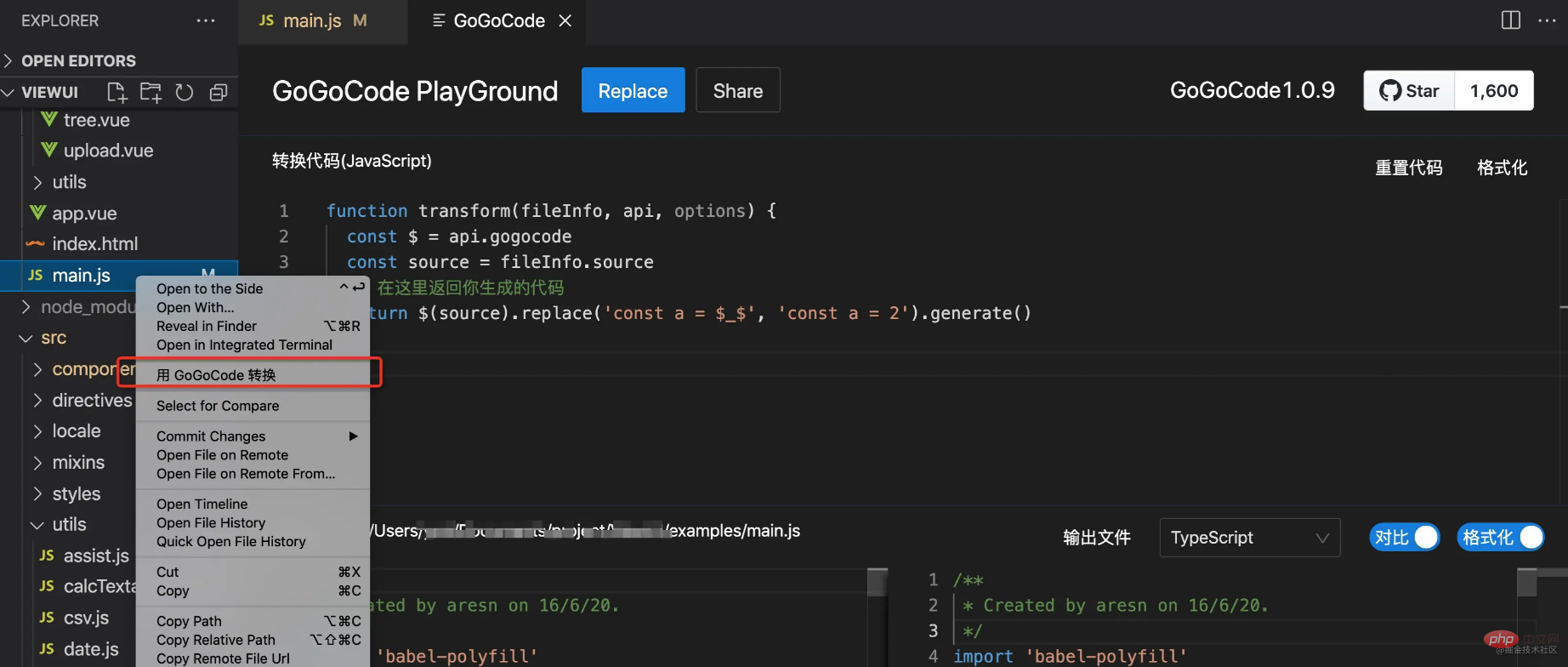
1. Right-click the file and "Convert with GoGoCode" to open the plug-in window

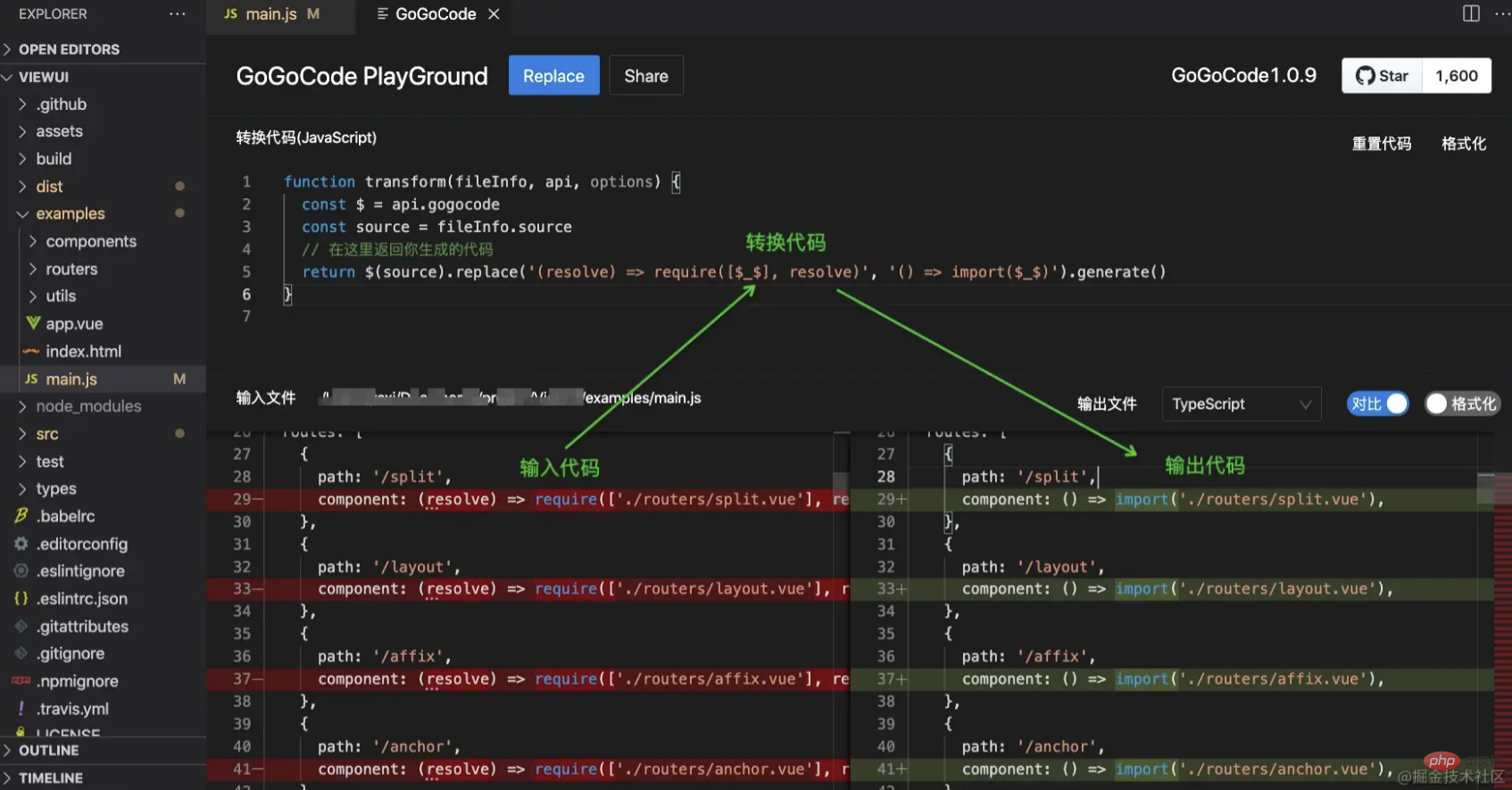
component, and change the code in the form of (resolve) => require([xxx], resolve) to () => import(xxx)
If you have more complex processing scenarios, you can write conversion logic based on gogocode. Refer to the documentation. Currently, conversion of js, html, and vue is supported.

replace, and the file will be modified successfully~
Batch convert files
gogocodeThe plug-in also supports replacement in the entire project or multiple selected files
 ##1. Select the folder: Right-click on the file directory, "Convert with
##1. Select the folder: Right-click on the file directory, "Convert with
"
2. Write the conversion code
3. Replace the original file:
replaceYou can only replace the currently displayed file, replaceAllYou can replace all files in the directory tree
For this requirement , a friend in the exchange group contributed a regular rule:
 # It is really convenient to use regular rules for simple replacement, but there are many boundary conditions to consider, such as spaces, newlines, and special characters. wait. If it is more complicated and difficult to use regular expressions, you are welcome to use
# It is really convenient to use regular rules for simple replacement, but there are many boundary conditions to consider, such as spaces, newlines, and special characters. wait. If it is more complicated and difficult to use regular expressions, you are welcome to use
. Free one-click upgrade vue2 function
In addition to very convenient batch replacement, friends who install the
gogocode plug-in can enjoy one-click upgrade to vue2 for free Code upgrade to vue3 rights! You only need to right-click the folder and select "
Upgrade to vue3". You don't need to type commands or copy and paste the path to convert the code with one click. For more information on vue upgrades, you can click here: Alimama has made a new tool to help you change the Vue2 code to the of Vue3
Recommended learning:vscode tutorial
The above is the detailed content of One trick to teach you to use the plug-in in vscode to replace the code of the entire project (favorite). For more information, please follow other related articles on the PHP Chinese website!