
In CSS, you can use the letter-spacing attribute to make the space between words larger. You only need to add the "letter-spacing: spacing value;" style to the container element containing the text.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css makes the space between words larger
In css, you can use the letter-spacing attribute to make the space between words larger get bigger. For this attribute: each Chinese character is regarded as a "character", and each English letter is also regarded as a "character"!
Example: letter-spacing attribute makes the space between words larger
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间隔</title>
<style>
.demo {
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing {
letter-spacing: 20px;
}
</style>
</head>
<body>
<div class="demo">
<p>hello,你好呀!</p>
<p>ab cd 你好00)!</p>
</div>
<div class="demo">
<p class="spacing">hello,你好呀</p>
<p class="spacing">ab cd 你好00)!</p>
</div>
</body>
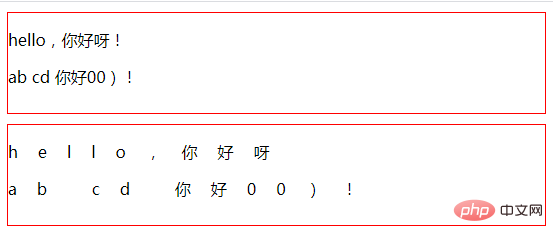
</html>Rendering:

Description:
The letter-spacing property increases or decreases the space between characters (character spacing). This property defines how much space is inserted between text character boxes. Because character glyphs are typically narrower than their character boxes, specifying a length value adjusts the usual spacing between letters.
Attribute values that can be set:
| Value | Description |
|---|---|
| normal | default. Specifies no extra space between characters. |
| length | Defines the fixed space between characters (negative values are allowed). |
Recommended learning: CSS video tutorial
The above is the detailed content of How to make the space between words larger in css. For more information, please follow other related articles on the PHP Chinese website!