
The IDE tools available for laravel are: 1. Sublime Text, an editor software with code highlighting, syntax prompts, automatic completion and fast response; 2. phpstorm, a commercial PHP integrated development tool ; 3. atom, a cross-platform text editor; 4. Visual Studio Code.

The operating environment of this tutorial: Windows 7 system, Laravel 6 version, DELL G3 computer.
IDE refers to the Integrated Development Environment (Integrated Development Environment), which is an application used to provide a program development environment. It generally includes tools such as code editors, compilers, debuggers, and graphical user interfaces. It is an integrated development software service suite that integrates code writing functions, analysis functions, compilation functions, debugging functions, etc. All software or software packages (groups) with this feature can be called integrated development environments. Such as Microsoft's Visual Studio series, Borland's C Builder, Delphi series, etc. The program can be run independently or in conjunction with other programs. IDE is mostly used to develop HTML application software. For example, many people use IDEs (such as HomeSite, DreamWeaver, etc.) when designing websites because many tasks are automatically generated.
The following will introduce you to some IDE tools that can be used for laravel development.
1. Sublime Text
Sublime Text: An editor software with code highlighting, syntax prompts, auto-completion and fast response. It not only has a gorgeous interface, but also supports plug-in extension mechanism. It is definitely a pleasure to write code with it. Compared with Vim, which is difficult to use, the bloated and heavy Eclipse, PHPStorm, Editplus and Notepad, which are lightweight and quick to launch, they are slightly overshadowed by SublimeText. There is no doubt that this extremely sexy editor is the best choice for Coding and Writing.
Sublime Text is developed in Laravel. Some available plug-ins are:
Blade Snippets: Provides automatic completion of Blade templates
Laravel 4 Blade Highlighter: Provides Blade keyword highlighting
Laravel Generator: Provides ultra-efficient Laravel workflow
Clipboard History: Clipboard History, Sublime super plug-in No. 2
Emmet: HTML and CSS super tool, Sublime super plug-in No. 1
2, phpstorm
PhpStorm is a commercial PHP integrated development tool developed by JetBrains. It is designed to improve user efficiency. It can deeply understand the user's coding, provide intelligent code completion, fast navigation and instant error checking.
PhpStorm provides support for the Blade template engine built into the Laravel framework. Using Laravel plug-ins and Laravel IDE helpers, we can develop Laravel projects more efficiently.
3. atom
Atom is a cross-platform text editor launched by github specifically for programmers. It has a simple and intuitive graphical user interface and has many interesting features: it supports CSS, HTML, JavaScript and other web programming languages. It supports macros, automatically completes the split-screen function, and integrates a file manager.
4. Visual Studio Code
Visual Studio Code (referred to as "VS Code") is a product officially announced by Microsoft at the Build Developer Conference on April 30, 2015. A cross-platform source code editor for writing modern web and cloud applications that runs on Mac OS X, Windows, and Linux. It runs on the desktop and is available for Windows, macOS, and Linux. It has built-in support for JavaScript, TypeScript, and Node.js, and a rich ecosystem of extensions for other languages (such as C, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity).
Let me introduce to youHow to set up Laravel's Vscode environment
Install the following plug-ins:
Auto Close Tag
Automatically add HTML/XML closing tags, just like Visual Studio IDE or Sublime Text.

##Beautify
javascript, JSON, CSS, Sass, and HTML in Visual Studio Code.
Better Merge
Visual Studio Code is a very useful visual merge conflict tool, inspired by the merge-conflicts plug-in in Atom.

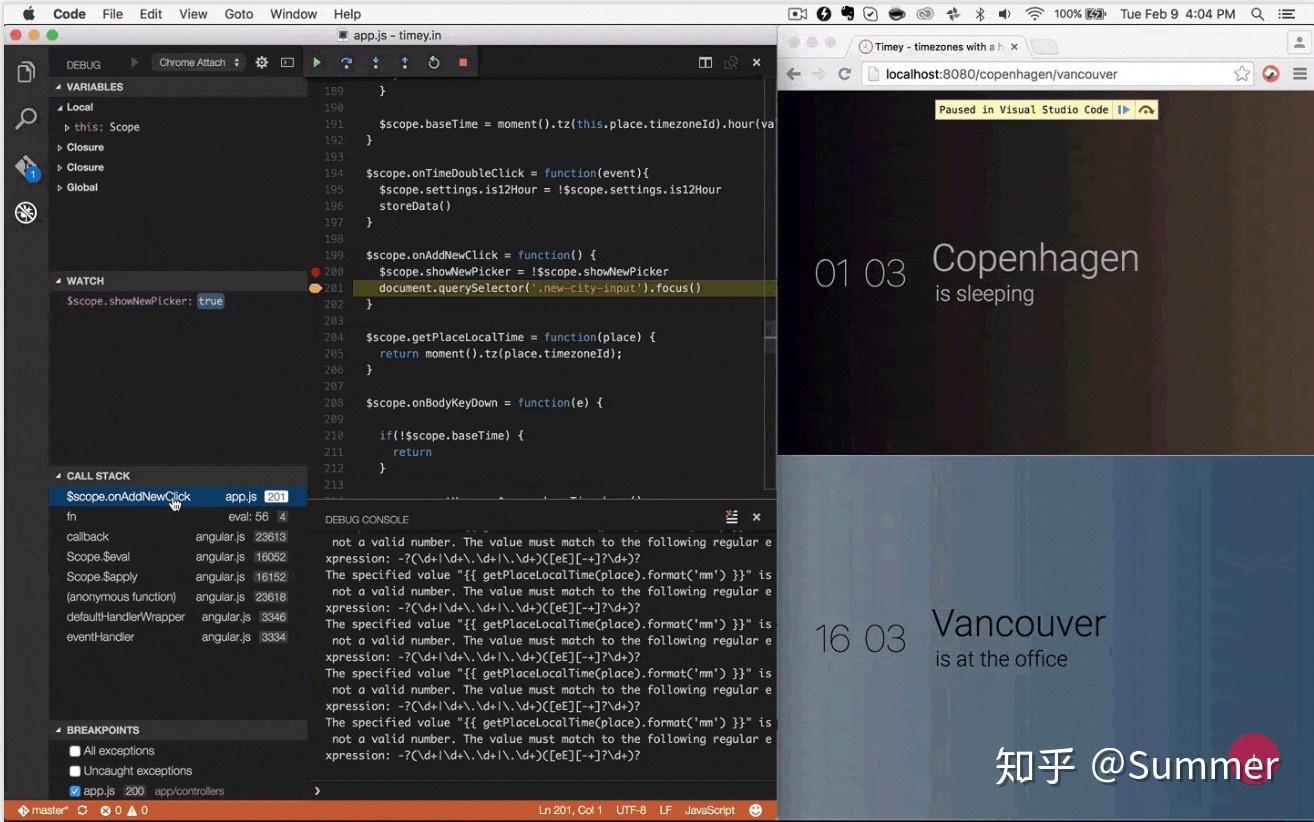
Debugger For Chrome
VS Code extension for debugging JavaScript code in Google Chrome, or supporting other features of the Chrome Debugging Protocol.

##Eslint
npm install eslint or npm install -g eslint for global installation.
Npm
package.json file , and validate installed modules against dependencies defined in package.json.

file under Linux or .dll under Windows) that needs to be installed on your server.
##Crane is a productivity enhancement extension for Visual Studio Code that provides automatic completion of PHP code . It has zero dependencies and works extremely well on projects of any size. It is still under development and may have bugs or missing features.

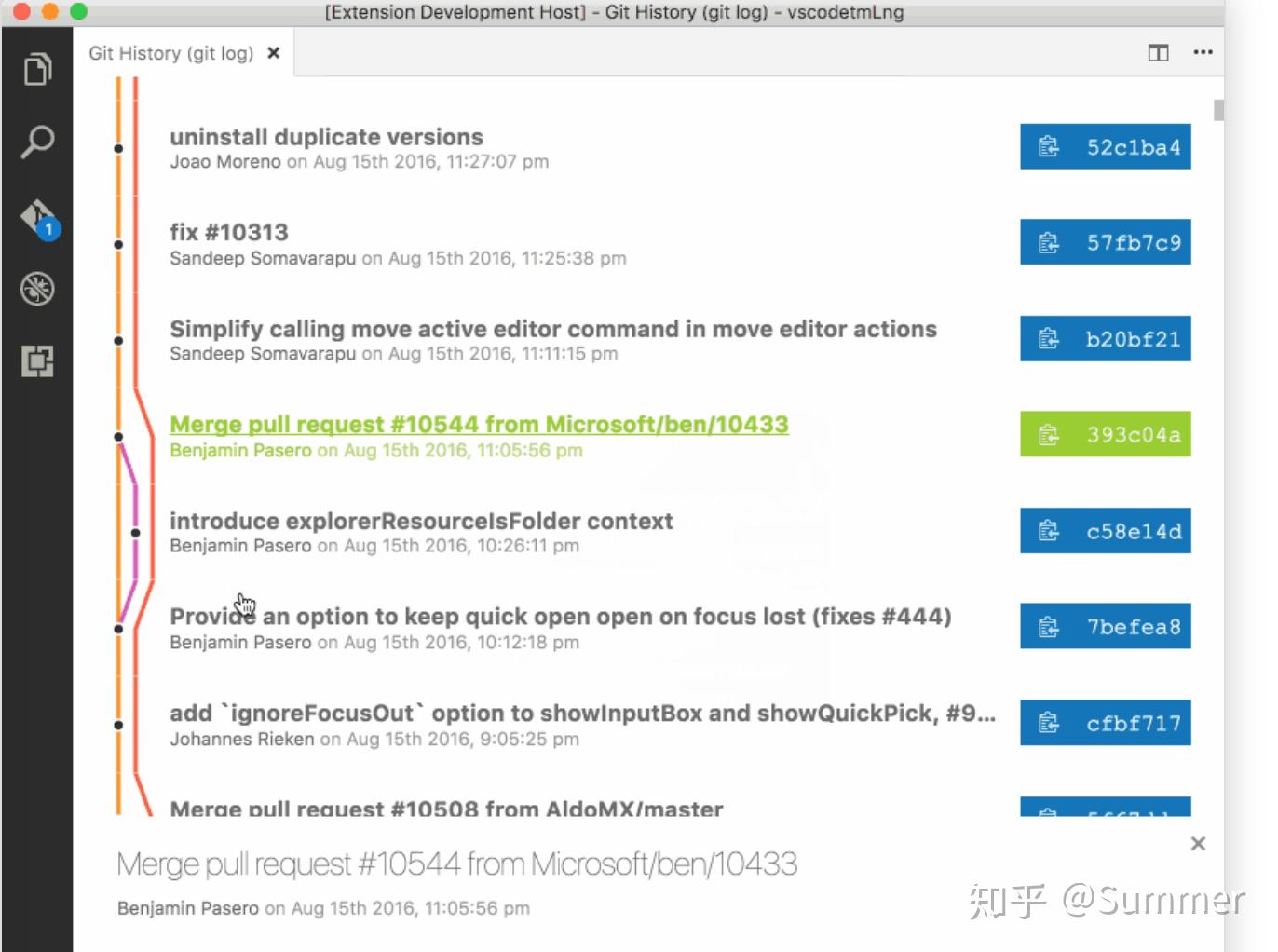
Use the graph to view Git history and view commit details such as author name, email, date, committer's author name, email, date, and commit comments.

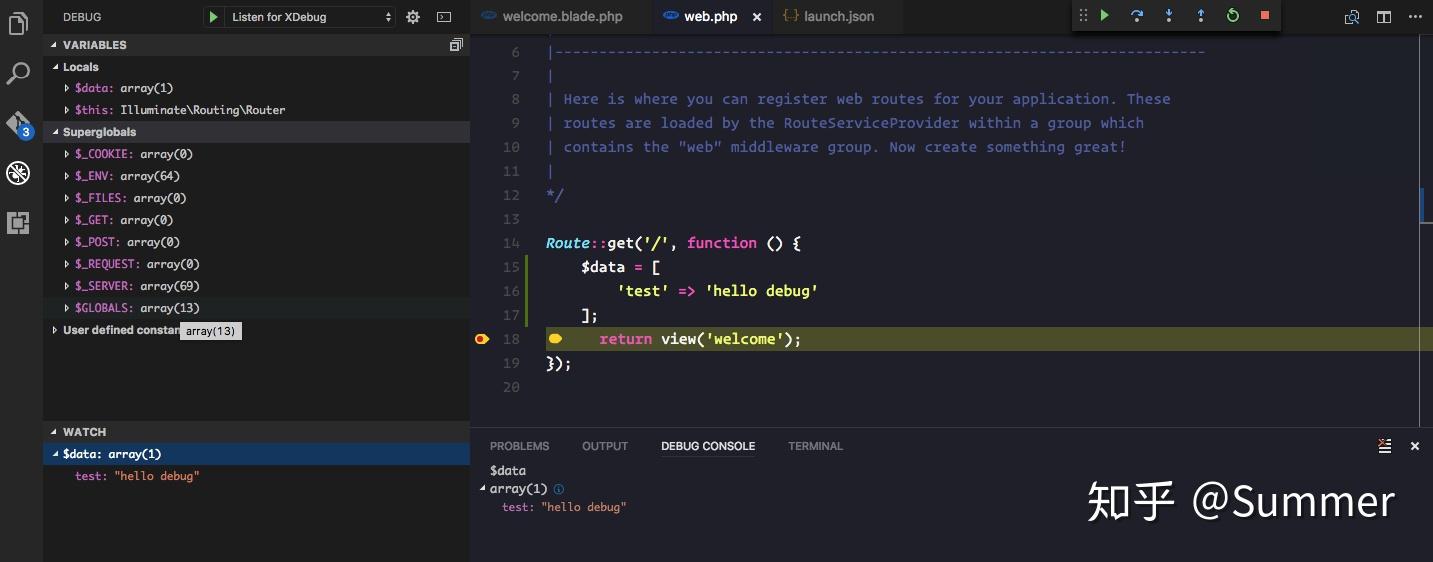
I use the Dracula theme and Material Icon Theme icon theme. Now try to use Vscode to debug in laravel. Does it run well?

Related recommendations: The latest five Laravel video tutorials
The above is the detailed content of What ide to use for laravel. For more information, please follow other related articles on the PHP Chinese website!