
XML documents cannot use css style sheets. It may be that the link method is wrong. The correct link method is " ". XML is intended to store and transmit data, and XML is designed so that it can be read by humans and machines.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
xml does not display css styles
Introduction:
You must understand the term XML and must have dealt with each of these when developing a web page or website kind of XML file. This article focuses entirely on XML and how to display them using CSS. There are many steps to be followed to display XML using CSS, all of which will be discussed further in this article, but before proceeding, let us understand the definition and purpose of XML for better understanding.
Definition:
XML stands for Extensible Markup Language.
XML is designed to store and transmit data. XML is designed so that it can be read by humans and machines.
Now, after getting familiar with the definition and purpose of XML, let us move forward and see the steps to display XML using CSS.
Here we will discuss how to display XML using CSS, but before that, why not first go through the definition of CSS so that we can understand it more clearly.
CSS stands for Cascading Style Sheets.
CSS can be used to add styles and display information into XML files in a clear and precise manner. It can format the entire XML document.
Steps to Define CSS for XML:
To define a CSS stylesheet for an XML document, follow these steps,
Define styles for specific elements, such as font size, font color, etc.
Define each element as a list element and block using the CSS display attribute.
Identify the title and make it bold.
Link XML with CSS:
To display an XML document using CSS, the most important thing is to link the XML document with CSS.
The following syntax can be used to link XML documents to CSS.
<?xml-stylesheet type="text/css" href = "name_of_the_CSSFile.css"?>
Note:
Make sure to use the above syntax at the top of the XML file, otherwise the XML will not be displayed and you may encounter some errors.
Example:
To understand a concept clearly, an example plays a very important role, so an example is carefully planned for you which will help to make Things become clearer. In this example, an XML file is created that contains information about five topics and CSS is used to display the XML file.
XML file:
Create "Class.xml" as XML file
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet type="text/css" href="Semester.css"?> <subject> <heading>Welcome To IncludeHelp</heading> <subject> <name>Name -: Compiler Design</name> <teacher>Teacher -: Chris</teacher> <credits>Credits -: 3.0</credits> </subject> <subject> <name>Name -: Software Engineering</name> <teacher>Teacher -: S.K Jha</teacher> <credits>Credits -: 2.0</credits> </subject> <subject> <name>Name -: Operating System</name> <teacher>Teacher -: Sanjay</teacher> <credits>Credits -: 3.0</credits> </subject> <subject> <name>Name -: DBMS</name> <teacher>Teacher -: Aman Singh</teacher> <credits>Credits -: 4.0</credits> </subject> <subject> <name>Name -: Data Science</name> <teacher>Teacher -: Hitendra Dhakarey</teacher> <credits>Credits -: 1.0</credits> </subject> </subject>
CSS file:
Create "Semester.css" as a CSS file,
subject {
color: white;
background-color: red;
width: 100%;
}
heading {
color: green;
font-size: 40px;
background-color: pink;
}
heading,
name,
teacher,
credits {
display: block;
}
name {
font-size: 25px;
font-weight: bold;
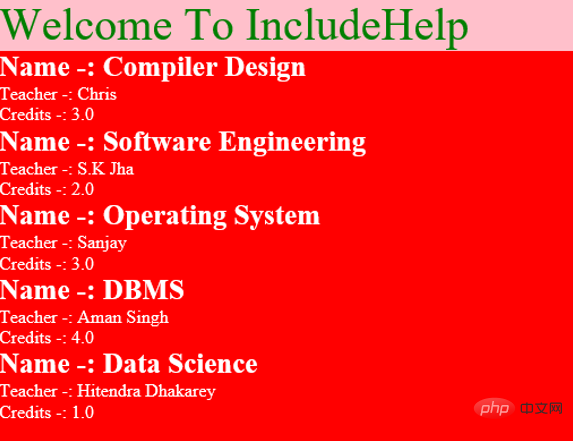
}Output:

In the example above, you can see that an XML file is created containing various information about the topic and its corresponding teacher, and then CSS is used to display the XML file.
Recommended learning: css video tutorial
The above is the detailed content of What should I do if my XML document cannot use css style sheet?. For more information, please follow other related articles on the PHP Chinese website!