
The three main selectors in css are: id selector, class selector and id selector. The ID selector can specify a specific style for HTML elements marked with a specific id; the class selector allows the style to be specified in a manner independent of the document element; the ID selector selects all tag elements with the specified element name.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. Element selector:
Function: Select all elements with the specified element name.
Grammar:
元素{
样式声明;
}Example:
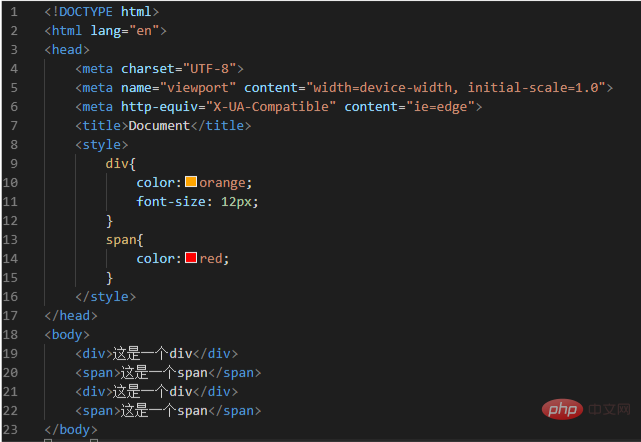
The text size of all divs on the page is 12px, and the text color is orange
All span elements on the page The color is red

2. Class selector
The class selector is used to describe the style of a group of elements. The class selector is different from the id selector. Class can be used in multiple elements.
The class selector is represented by the class attribute in HTML. In CSS, the class selector is displayed with a dot "."
Syntax:
.类名{
样式声明;
}Class name:
Can start with a number
Except _, -, no other special symbols are allowed
Reference:
Reference method-Reference of multi-category selector
You can apply multiple class selectors to one element at the same time
Syntax:
3. ID selector :
Function: Define the style for the element with the specified ID value
Syntax:
#ID值{
样式声明
}ID value, must correspond to the ID value of a certain element
Example:
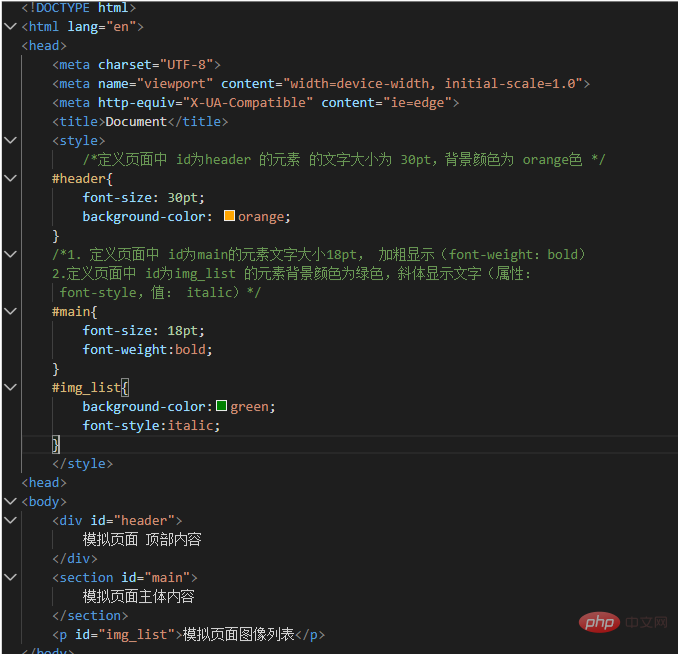
Define the text size of the element with id as header in the page as 30pt, and the background color as orange
1. Define the text size of the element with id as main in the page as 18pt, bold Display (font-weight: bold)
2. The background color of the element with id img_list in the definition page is green, and the text is displayed in italics (attribute: font-style, value: italic)

Recommended learning: css video tutorial
The above is the detailed content of What selectors are there in css?. For more information, please follow other related articles on the PHP Chinese website!