
In CSS, the inner border is set using the box-sizing attribute. You only need to add the "box-sizing:border-box;" style to the element. The value of the box-sizing attribute is border-box, which means that the specified width and height determine the element border.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
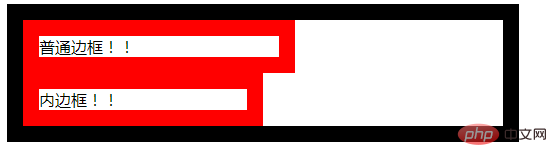
Let’s first look at an example of setting the inner border with css.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div.container {
width: 30em;
height: 106px;
border: 1em solid;
}
div.box1 {
width: 50%;
border: 1em solid red;
float: left;
}
div.box2 {
box-sizing: border-box;
-moz-box-sizing: border-box;
/* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">普通边框!!</div>
<div class="box2">内边框!!</div>
</div>
</body>
</html>
box-sizing property
The box-sizing property allows you to define specific elements that match a certain area in a specific way.
For example, if you need to place two bordered boxes side by side, you can do this by setting box-sizing to "border-box". This causes the browser to render a box with the specified width and height, and put the borders and padding into the box.
Syntax
box-sizing: content-box|border-box|inherit;
Property values:
content-box: This is the behavior of width and height specified by CSS2.1. Specifying the element's width and height (min/max properties) applies to the box's width and height. Padding and border layout and drawing of elements except specified width and height
border-box: Specifying width and height (min/max properties) determines the element border. That is, specifying the width and height of an element includes padding and border. The width and height of the content are obtained by subtracting the border and padding from the set width and height respectively.
inherit: Specifies the value of the box-sizing attribute, which should be inherited from the parent element.
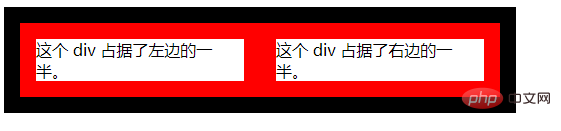
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div.container {
width: 30em;
height: 74px;
border: 1em solid;
}
div.box {
box-sizing: border-box;
-moz-box-sizing: border-box; /* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据了左边的一半。</div>
<div class="box">这个 div 占据了右边的一半。</div>
</div>
</body>
</html>Rendering:

The above is the detailed content of What is the inner border in css. For more information, please follow other related articles on the PHP Chinese website!