
The native variable definition syntax in CSS is "--*", and the variable usage syntax is "var(--*)"; where * represents the variable name. CSS variables cannot contain characters such as "$", "[", "^", "(", "%", etc. Ordinary characters only need to be "numbers", "letters", "underlines" and "dashes".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The native variable definition syntax in CSS is: --*, The syntax for using variables is: var(--*); where * represents our variable name;
If you define css global variables in the vue project:
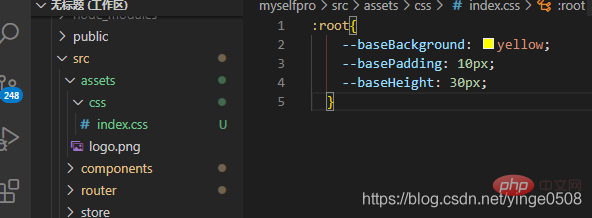
1, first create a new index in the assets directory .css file: (
:root The root element of the document, this is a good place to put custom attributes, because we can override custom attributes based on the selectivity of other individual special styles)

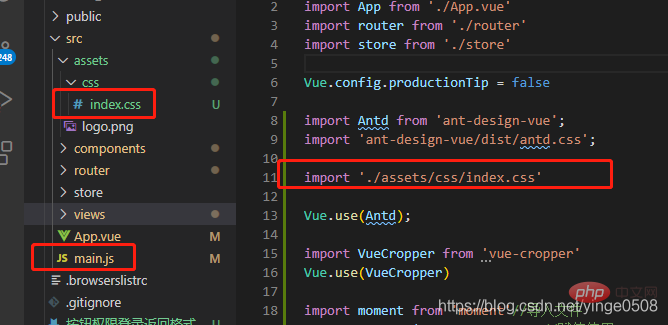
2, then introduce in the main.js file:

3, use: in the style in the .vue file Use:
background:var(--baseBackground);
css中定义变量
定义变量可分多种情况:
1、定义全局变量
:root {
--borderColor: #ccc;
}
使用:width:var(--borderColor);
2、定义某元素下的变量
.look{
--borderColor: #ccc;
}
3、定义媒体查询下的变量
@media screen and (min-width: 1025px) {
:root {
--borderColor: #ccc;
}
}
使用:
.has-border-table > tr > td {
border-right: 1px solid var(--borderColor);
}
less中定义变量
定义:
@bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var(@bg-color);
}
sass中定义变量
定义:
$bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var($bg-color);
}Recommended learning: css video tutorial
The above is the detailed content of How to define and use variables in css. For more information, please follow other related articles on the PHP Chinese website!