
How to introduce css in laravel: first find and open the public folder; then pass "

Laravel introduces css and js files
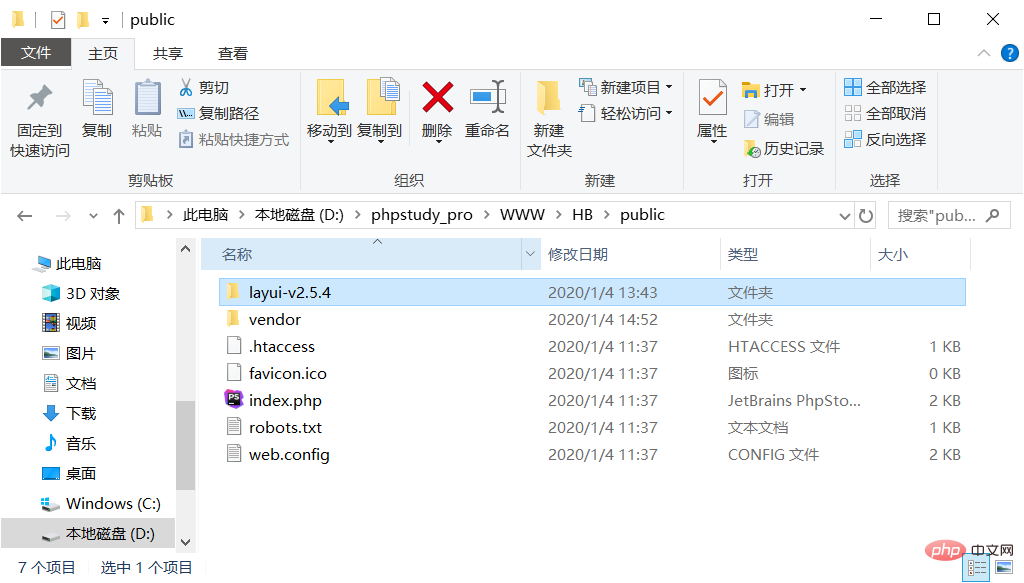
laravel默认从public开始,所以静态文件放到public下开始,只需要把你想要加载的css文件和js文件放入public文件夹中即可。 这里以我用得layui为例:

<link rel="stylesheet" href="{{URL::asset('layui-v2.5.4/layui/css/layui.css ')}}">
 # Related recommendations: The latest five Laravel video tutorials
# Related recommendations: The latest five Laravel video tutorials
##
The above is the detailed content of How to introduce css in laravel. For more information, please follow other related articles on the PHP Chinese website!