
The way to remove the div border in css is to add the border-style attribute to the div and set the attribute value to none, such as [p.none {border-style:none;}]. The attribute value none means none. frame.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
We can remove the border of a div through an attribute, which is the border-style attribute. This attribute can set the style of the four borders of an element.
Example:
border-style:dotted solid double dashed;
The upper border is dotted
The right border is a solid line
The lower border is a double line
The left border is a dotted line
Common attribute values:
none defines no borders.
hidden Same as "none". Except when applied to tables, for which hidden is used to resolve border conflicts.
dotted Define dotted border. Renders as a solid line in most browsers.
#dashed Defines the dashed line. Renders as a solid line in most browsers.
#solid Defines a solid line.
#double Defines double line. The width of the double line is equal to the value of border-width.
Code example:
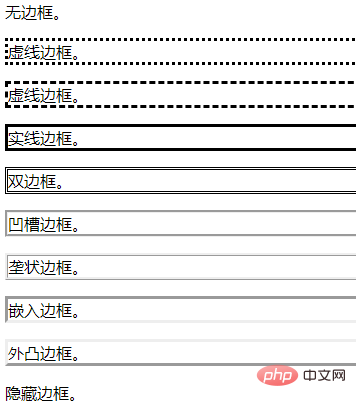
Let’s take a look at the running effect:

Related video sharing:css video tutorial
The above is the detailed content of How to remove div border with css. For more information, please follow other related articles on the PHP Chinese website!