
The solution to the problem that the Chinese text in CSS exceeds the div is to add overflow, word-break, and word-wrap attributes to the div, and set the attribute values to hidden, break-all, and break-word respectively.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
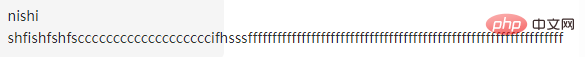
I entered a string of text into the div, but the text content did exceed it, as shown in the figure below:

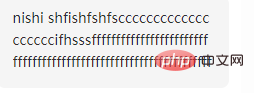
Now I want to remove the extra text How to do automatic line wrapping as shown in the figure below?

Attributes used:
The overflow attribute specifies what happens when content overflows the element box.
hidden The content will be trimmed and the remaining content will be invisible.
#word-break attribute specifies the processing method of automatic line wrapping.
break-all Allows line breaks within words.
The word-wrap attribute allows long content to be automatically wrapped.
break-word Break lines within long words or URL addresses.
The specific implementation code is as follows:
html:
<div class="dbubble-text">
nishi shfishfshfscccccccccccccccccccifhsssfffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffff
</div>css:
.dbubble-text {
display: inline-block;
font-size: 14px;
color: #303030;
line-height: 1.6;
font-family: "微软雅黑";
width: 200px;
word-wrap: break-word;
word-break: break-all;
overflow: hidden;
}Learning video sharing: css video tutorial
The above is the detailed content of What should I do if the Chinese text in CSS exceeds the div?. For more information, please follow other related articles on the PHP Chinese website!