
The way to make text bold in css is to set the font-weight attribute for the text and set the attribute value to bolder, such as [p.thick {font-weight:bolder;}], bolder means thicker text.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
If we want to make the text bold, we can use the font-weigth attribute in CSS to achieve this. Let us learn about this attribute together.
The font-weight property sets the thickness of the text.
Common attribute values:
normal Default value. Defines standard characters.
#bold Defines bold characters.
#bolder Defines bolder characters.
#lighter Defines finer characters.
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
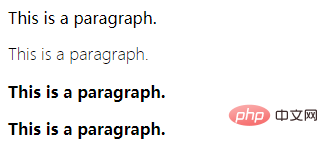
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>Let’s see the running effect:

Learning video sharing: css video tutorial
The above is the detailed content of How to make text bold in css. For more information, please follow other related articles on the PHP Chinese website!