How to set the color of label label in html
htmlHow to set the label color: 1. Use the style attribute of the label tag and add the "color: color value;" style; 2. Use the style attribute of the label tag and add "background-color: color value;" "style.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Method 1: Use the style attribute to add the "color: color value;" style
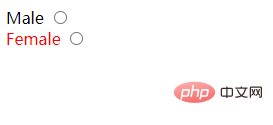
<form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female" style="color: red;">Female</label> <input type="radio" name="sex" id="female" /> </form>
Rendering:

##Method 2: Use the style attribute to add the "background-color: color value;" style
<form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female" style="background-color: red;">Female</label> <input type="radio" name="sex" id="female" /> </form>Rendering:

html video tutorial, css video tutorial
The above is the detailed content of How to set the color of label label in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1793
1793
 16
16
 1736
1736
 56
56
 1587
1587
 29
29
 267
267
 587
587
 What is the loading='lazy' one of the html attributes and how does it improve page performance?
Jul 01, 2025 am 01:33 AM
What is the loading='lazy' one of the html attributes and how does it improve page performance?
Jul 01, 2025 am 01:33 AM
loading="lazy" is an HTML attribute for and which enables the browser's native lazy loading function to improve page performance. 1. It delays loading non-first-screen resources, reduces initial loading time, saves bandwidth and server requests; 2. It is suitable for large amounts of pictures or embedded content in long pages; 3. It is not suitable for first-screen images, small icons, or lazy loading using JavaScript; 4. It is necessary to cooperate with optimization measures such as setting sizes and compressing files to avoid layout offsets and ensure compatibility. When using it, you should test the scrolling experience and weigh the user experience.
 What are best practices for writing valid and well-formed HTML code?
Jul 01, 2025 am 01:32 AM
What are best practices for writing valid and well-formed HTML code?
Jul 01, 2025 am 01:32 AM
When writing legal and neat HTML, you need to pay attention to clear structure, correct semantics and standardized format. 1. Use the correct document type declaration to ensure that the browser parses according to the HTML5 standard; 2. Keep the tag closed and reasonably nested to avoid forgetting closed or wrong nesting elements; 3. Use semantic tags such as, etc. to improve accessibility and SEO; 4. The attribute value is always wrapped in quotes, and single or double quotes are used uniformly. Boolean attributes only need to exist, and the class name should be meaningful and avoid redundant attributes.
 What are the essential HTML elements for structuring a webpage?
Jul 03, 2025 am 02:34 AM
What are the essential HTML elements for structuring a webpage?
Jul 03, 2025 am 02:34 AM
The web page structure needs to be supported by core HTML elements. 1. The overall structure of the page is composed of , , which is the root element, which stores meta information and displays the content; 2. The content organization relies on title (-), paragraph () and block tags (such as ,) to improve organizational structure and SEO; 3. Navigation is implemented through and implemented, commonly used organizations are linked and supplemented with aria-current attribute to enhance accessibility; 4. Form interaction involves , , and , to ensure the complete user input and submission functions. Proper use of these elements can improve page clarity, maintenance and search engine optimization.
 Implementing client-side form validation using HTML attributes.
Jul 03, 2025 am 02:31 AM
Implementing client-side form validation using HTML attributes.
Jul 03, 2025 am 02:31 AM
Client-sideformvalidationcanbedonewithoutJavaScriptbyusingHTMLattributes.1)Userequiredtoenforcemandatoryfields.2)ValidateemailsandURLswithtypeattributeslikeemailorurl,orusepatternwithregexforcustomformats.3)Limitvaluesusingmin,max,minlength,andmaxlen
 How to group options within a select dropdown using html?
Jul 04, 2025 am 03:16 AM
How to group options within a select dropdown using html?
Jul 04, 2025 am 03:16 AM
Use tags in HTML to group options in the drop-down menu. The specific method is to wrap a group of elements and define the group name through the label attribute, such as: 1. Contains options such as apples, bananas, oranges, etc.; 2. Contains options such as carrots, broccoli, etc.; 3. Each is an independent group, and the options within the group are automatically indented. Notes include: ① No nesting is supported; ② The entire group can be disabled through the disabled attribute; ③ The style is restricted and needs to be beautified in combination with CSS or third-party libraries; plug-ins such as Select2 can be used to enhance functions.
 Implementing Clickable Buttons Using the HTML button Element
Jul 07, 2025 am 02:31 AM
Implementing Clickable Buttons Using the HTML button Element
Jul 07, 2025 am 02:31 AM
To use HTML button elements to achieve clickable buttons, you must first master its basic usage and common precautions. 1. Create buttons with tags and define behaviors through type attributes (such as button, submit, reset), which is submitted by default; 2. Add interactive functions through JavaScript, which can be written inline or bind event listeners through ID to improve maintenance; 3. Use CSS to customize styles, including background color, border, rounded corners and hover/active status effects to enhance user experience; 4. Pay attention to common problems: make sure that the disabled attribute is not enabled, JS events are correctly bound, layout occlusion, and use the help of developer tools to troubleshoot exceptions. Master this
 What is the purpose of the element?
Jul 01, 2025 am 01:37 AM
What is the purpose of the element?
Jul 01, 2025 am 01:37 AM
The function is to display structured two-dimensional data, such as score sheets, timetables, etc.; it is not used for page layout. The correct way to use it includes: 1. wrap the entire table with it; 2. define the table header; 3. contain the main content; 4. represent a row; 5. or define a cell. Auxiliary tags include: add title; define column attributes; display the bottom summary information. Notes: Avoid complex structures, reduce the number of columns to improve the mobile experience, and use a responsive framework to optimize the display effect.
 Adding captions and tracks to HTML video and audio elements.
Jul 02, 2025 pm 04:05 PM
Adding captions and tracks to HTML video and audio elements.
Jul 02, 2025 pm 04:05 PM
To embed video or audio with subtitles and audio tracks into a web page, it can be achieved through HTML native functionality. 1. Use tags to add subtitles files in WebVTT format and set the kind, srclang and label attributes; 2. Support multi-language subtitles through multiple elements, and use the default attribute to set the default language; 3. Multi-tracks can control multiple element switching through JavaScript, or use more complex media extension solutions; 4. Pay attention to browser compatibility, path configuration and format verification to ensure normal operation on different devices and provide backup solutions.





