
The way to set the button border color in css is to add the border-color attribute to the button border, such as [border-color:#0000ff;]. The border-color property is used to set the four border colors of an element.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
CSS provides us with a very convenient attribute border-color, which is used to set the four border colors of an element. This property can have one to four values.
border-color: red, green, blue, pink;
The upper border is red
The right border is Green
The bottom border is blue
The left border is pink
Attribute value:
color Specifies the background color. Find the full list of color values in CSS Color Values
transparent Specifies that the border color should be transparent. This is the default
inherit Specifies the color of the border, which should be inherited from the parent element
Example:
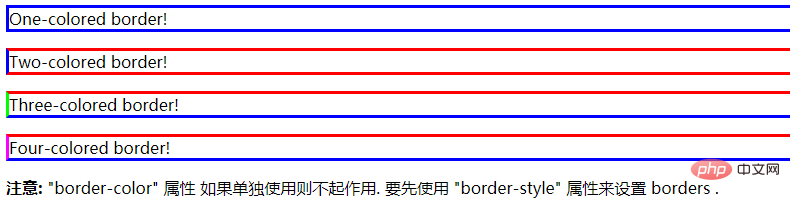
One-colored border!
Two-colored border!
Three-colored border!
Four-colored border!
注意: "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .
Running results:

Related video sharing:css video tutorial
The above is the detailed content of How to set the color of button border in css. For more information, please follow other related articles on the PHP Chinese website!