

In normal front-end development, the front-end code can be easily debugged with breakpoints on the browser. So if you want to debug the node backend interface, how to implement breakpoint debugging?
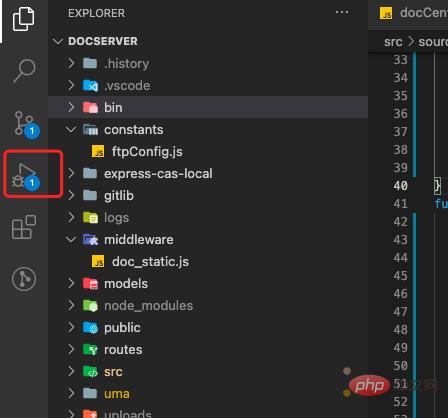
vscodeOpen the node project and click the debug button on the left

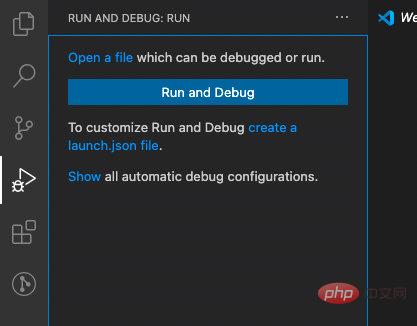
Click Run and Debug

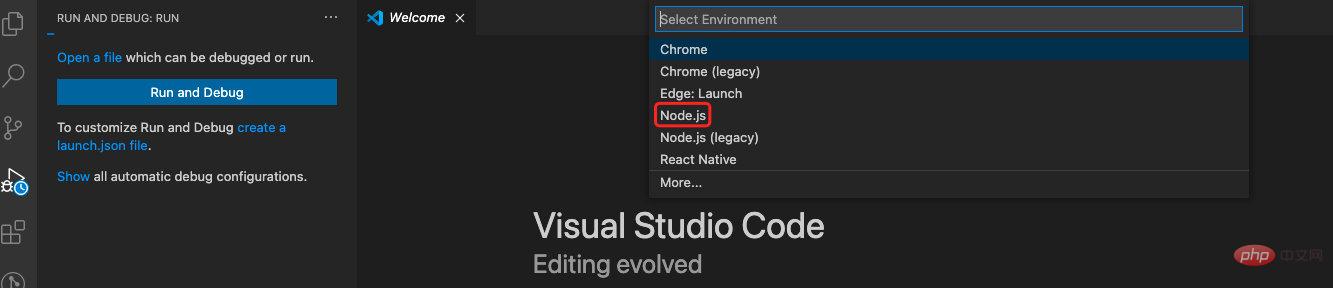
Select the language as nodejs

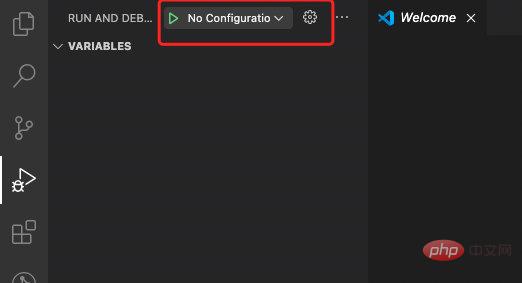
Click the settings button to add configuration

[Recommended learning: "vscode tutorial"]
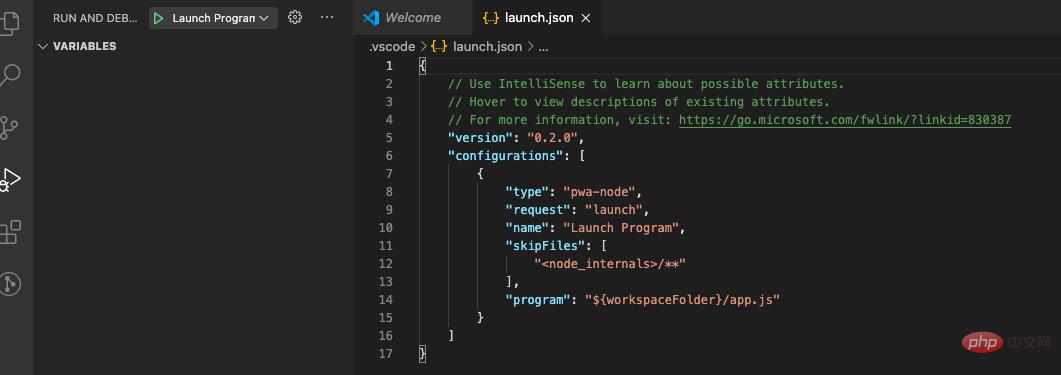
Change the lanuch.json configuration file

Add your own project startup script file and configuration
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"env": {
"NODE_ENV": "development"
},
"program": "${workspaceFolder}/bin/www"
}
]
}
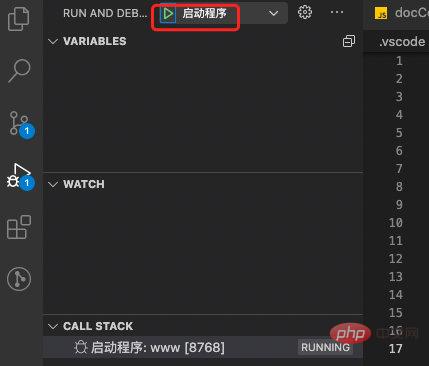
//program这个是我自己的node项目的启动文件Click the breakpoint debugging button again to start breakpoint debugging

Click directly on the startup program to start breakpoint debugging

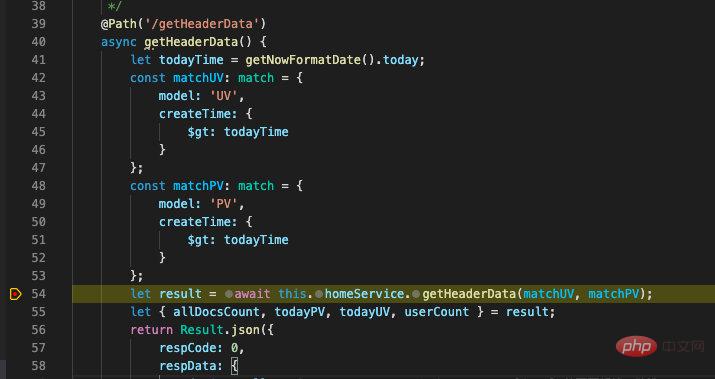
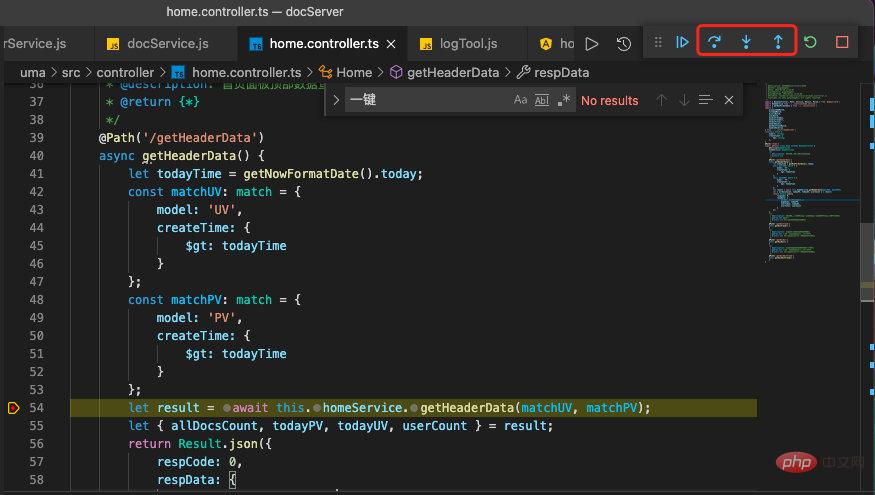
Put a breakpoint mark directly on the left side of the code where a breakpoint is required. The execution method will automatically trigger the breakpoint

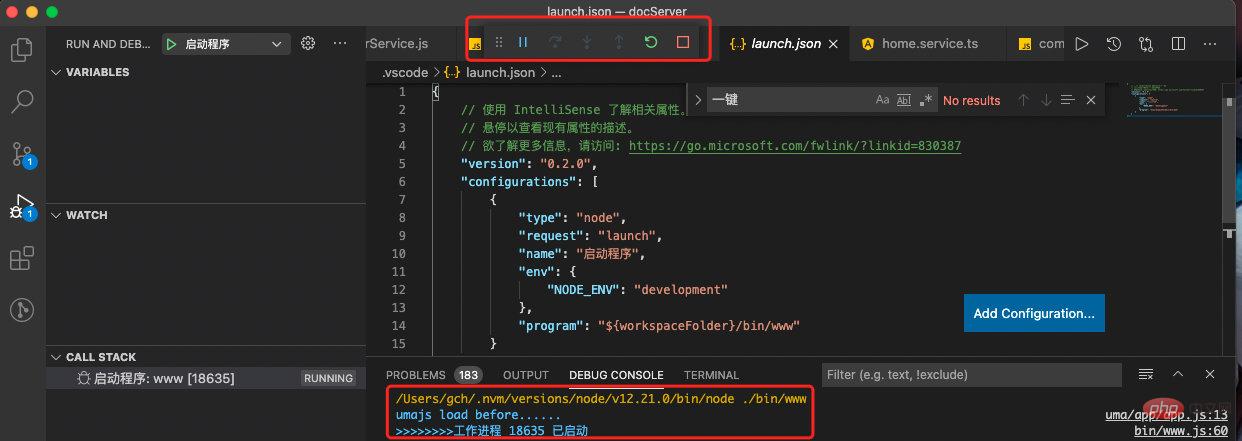
and then pass the above Debug button step by step breakpoint

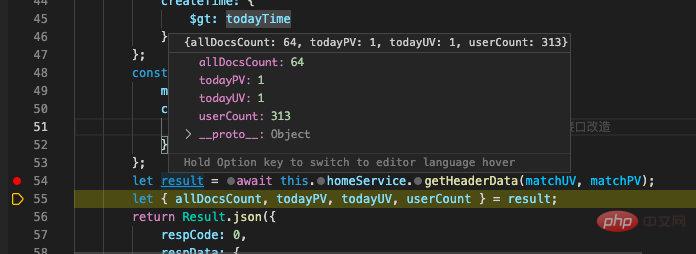
You can also see the breakpoint data by hovering the mouse

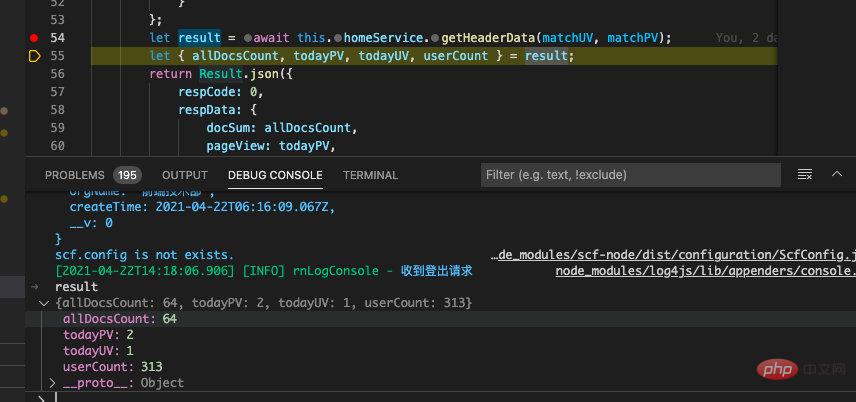
Of course, you can also The result of the debug console console outputting breakpoint data is equivalent to the browser breakpoint console console

If you want to end the breakpoint, just click the pause button above

The above is the tutorial for the entire vscode breakpoint configuration and breakpoint debugging
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of How to debug nodejs with breakpoints in vscode. For more information, please follow other related articles on the PHP Chinese website!