
This article will give you a detailed introduction to the method of setting the image background for the vscode editor. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

[Recommended study: "vscode tutorial"]

In order to be able to modify it at any time, you can create a ## under your ~/.vscode folder Directory of #vscode_style, put your own css document and some pictures in it. Taking the author as an example, my vscode style is
/**vscode_style.css*/
body{
pointer-events: auto !important;
background-size: 100% !important;
opacity: 0.90 !important;
background-position: 0 0 !important;
/**change your image url here*/
background-image: url('./bg.png');
content: '';
position: absolute;;
z-index: 999;
width: 100%;
background-repeat: no-repeat;
}'/opt' directory. You can modify the style of vscode by modifying workbench.desktop.main.css under {vscode_dir}/resources/app/out/vs/workbench.
@import "/home/huaiyu/.vscode/vscode_style/vscode_style.css";
your code installation appears to be corrupt, just ignore it~
"window.titleBarStyle": "custom",
Programming Video! !
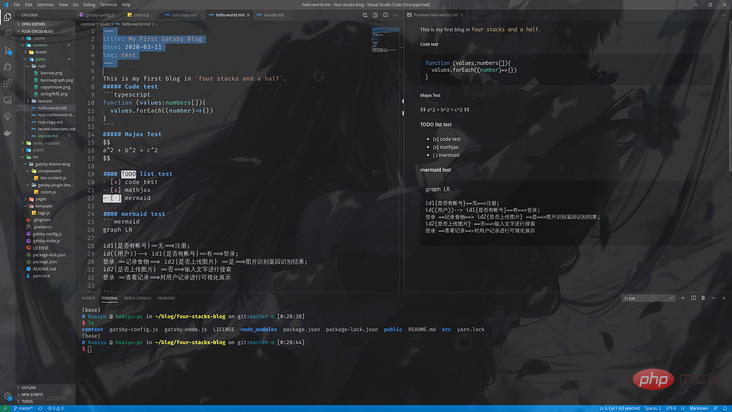
The above is the detailed content of Let's talk about how to set the picture background for vscode editor. For more information, please follow other related articles on the PHP Chinese website!