
This article summarizes and shares more than 20 commonly used front-end vscode plug-ins. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

vscode is a code editor developed by Microsoft. As stated on the official website, vscode redefined the code editor. [Recommended learning: "vscode tutorial"]
Thelight code editor currently commonly used on the market are mainly: sublime, notepad, editplus, and atom.
Compared with notepad and editplus, vscode integrates many functions that onlyIDE has, and is more like a code editor than them;
Compared with sublime, vscodeBetter appearance, more convenient to install and configure plug-ins;
Compared with atom, vscodestarts faster,opens various large files without lag.
It can be said that vscode not only has a high degree of freedom, but also has high performance and good looks. The most important thing is that vscode is a free code editor that has a team that continuously updates quickly. device.It can be said that vscode is the first choice for code editor. Personally recommend that when writing front-end code, choose vscode for the code editor and WebStorm for the IDE.
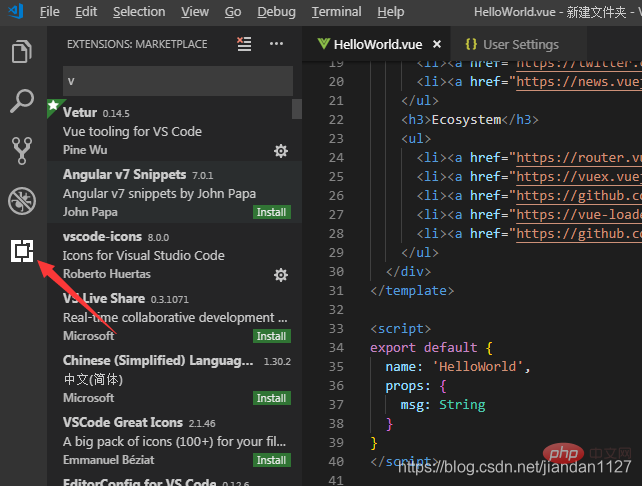
To install the vscode plug-in, you only need to click the button shown in the picture to enter the extension. Enter the plug-in name in the search box and click to install. After the installation is complete, click Reload
Restart vscode to make the plug-in take effect.
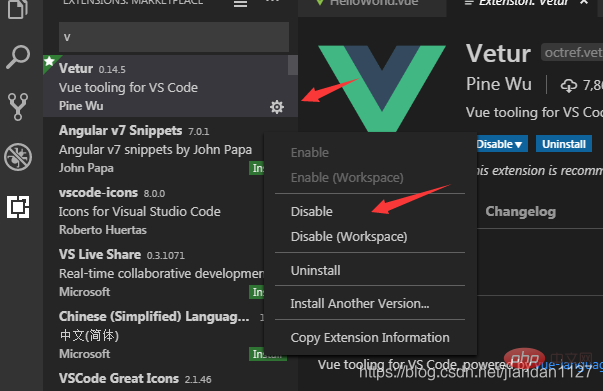
When you don’t need a certain plug-in, just enter the extension and click the gear button in the lower right corner of the corresponding plug-in to choose Disable or uninstall
Disable or uninstall
 2. Common front-end plug-ins (ps: essential> recommended> understand)
2. Common front-end plug-ins (ps: essential> recommended> understand)
1.Auto Close Tag (required)
Automatically close HTML /XML tag
##2.Auto Rename Tag (required)
Automatically complete the synchronized modification of the tag on the other side
3. Beautify (required)
## Formatting html, js, css
Another one Prettier

Configuration tutorial click here
## 4.Bracket Pair Colorizer (required)
 Give brackets Adding different colors makes it easier to distinguish different blocks. Users can define different bracket types and different colors
Give brackets Adding different colors makes it easier to distinguish different blocks. Users can define different bracket types and different colors
##
5.Debugger for Chrome (recommended) Mapping the breakpoints on vscode to chrome for easy debugging
6. ESLint (recommended)
js syntax error correction, you can customize the configuration, but the configuration is more complicated. It is recommended to use some widely used eslint configurations on the Internet. I will also write an article specifically about eslint configuration in the future. . 
7.GitLens (essential for using git)
Convenient to view git logs, a must for heavy git users
8.HTML CSS Support (required)
Intelligent prompt CSS class name and id

9.HTML Snippets (required)
Intelligent prompt HTML tags, and tag meanings
ES6 syntax smart prompts and quick input not only support .js, but also .ts, .jsx, .tsx, .html, .vue, eliminating the need to configure it to support various Time containing js code files

11.jQuery Code Snippets (recommended)
jQuery Code Intelligence Tip

12.Markdown Preview Enhanced (recommended)
Real-time preview markdown, a must-have for markdown users

13.markdownlint (recommended)
markdown syntax error correction

14.Material Icon Theme (recommended)
vscode icon theme, supports changing different colors icon, it is worth pointing out that this plug-in is updated extremely frequently, basically consistent with the update frequency of vscode
Minimalism is not necessary

 Usage method, configure the following json
Usage method, configure the following json

15.open in browser (required)
Vscode cannot open HTML directly in the browser like IDE, but This plug-in supports shortcut keys and the right mouse button to quickly open html files in the browser, and supports customized opening of specified browsers, including: Firefox, Chrome, Opera, IE and Safari
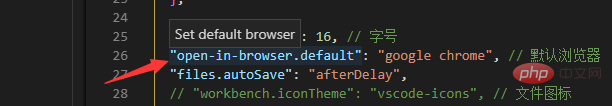
 Set the default browser
Set the default browser

16.Path Intellisense (required)
Automatically prompt files Path, supports various quick introduction files

17.React/Redux/react-router Snippets (recommended )(react essential)
React/Redux/react-router syntax smart tips
 Add two more
Add two more
react code snippets, a lot of people downloaded
2) react-beautifyFormat javascript, JSX, typescript, TSX files
18.Vetur (recommended)( Vue must-have)
Vue multi-functional integrated plug-in, including: syntax highlighting, smart prompts, emmet, error prompts, formatting, auto-completion, and debugger. vscode officially designated Vue plug-in, a must-have for Vue developers.
 Add two more:
Add two more:
vue code snippet
2) Vue TypeScript Snippetsvue’s typescript code snippet
3) Vue 2 Snippets 19.Dracula Official (recommended) Very nice theme style Such ## 20.filesize (understand) 20 .HTMLHint (understand) 21. Class autocomplete for HTML (recommended) Smart prompt HTML class="" attribute (required) Intelligent prompts for css class names Package prompt when require vscode official plug-in library: https://marketplace.visualstudio.com/vscode For more programming-related knowledge, please visit: vue 2 code snippet







 If there are any good plug-ins, I will Supplement at any time~~~
If there are any good plug-ins, I will Supplement at any time~~~
The above is the detailed content of 20+ commonly used vscode plug-ins for front-end (summary recommendation). For more information, please follow other related articles on the PHP Chinese website!