
This article will introduce to you the method of formatting vue files in vscode, including the method of customizing shortcut keys. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.


[Recommended learning: "vscode tutorial"]



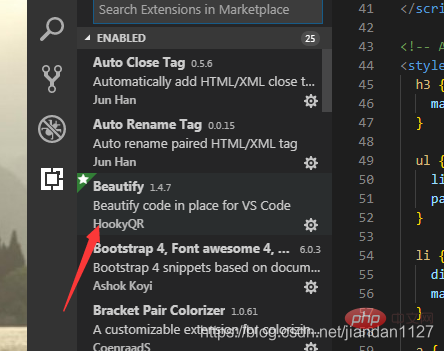
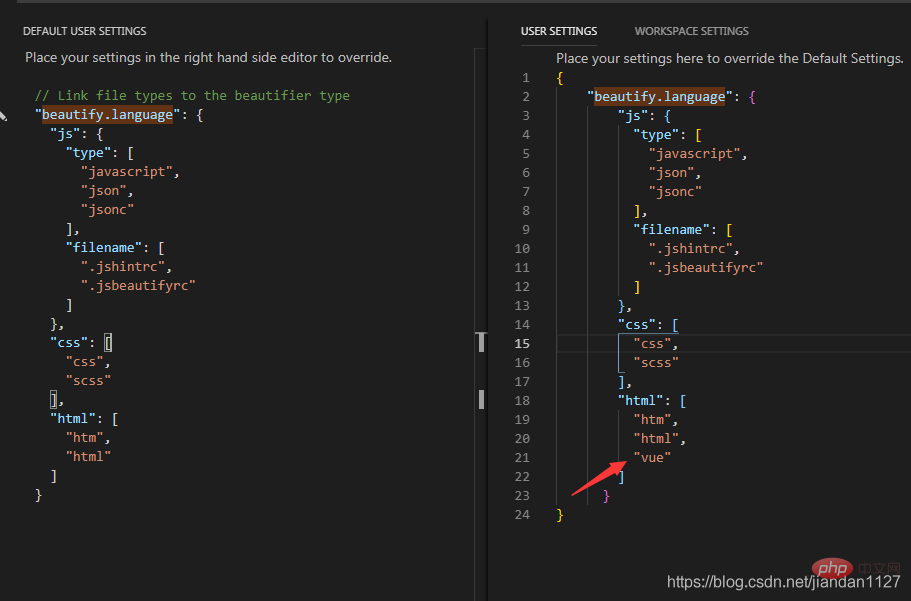
"beautify.language": {
"js": {
"type": [
"javascript",
"json"
],
"filename": [
".jshintrc",
".jsbeautify"
]
},
"css": [
"css",
"scss"
],
"html": [
"htm",
"html",
"vue"//在这里加上vue
]
}1. Create the .jsbeautifyrc file in the working directory
{
"brace_style": "none,preserve-inline",
"indent_size": 2,
"indent_char": " ",
"jslint_happy": true,
"unformatted": [""],
"css": {
"indent_size": 2
}
}The content of the file is as above, and some of the parameters should be highlighted.
brace_style, format style, please see the official description for details (to avoid conflicts with eslint’s default check, it is recommended that this attribute be set to none,preserve-inline) indent_size, indent length (to avoid conflict with eslint default check, it is recommended that this property be set to 2) indent_char, indent the filled content (full of ♂) jslint_happy:true, if you want to use it with jslint, please turn on this optionunformatted: ["a","pre"], here are the tag types that do not need to be formatted. Note that template is also not formatted by default. If the template tag of .vue needs to be formatted, please redefine the declaration attribute without template in .jsbeautifyrc. .jsbeautifyrc configuration official document address: Click here
2. Enable automatic
Add # in the VSCode configuration file when saving. ##editor.formatOnSave:trueYou can achieve automatic formatting when saving



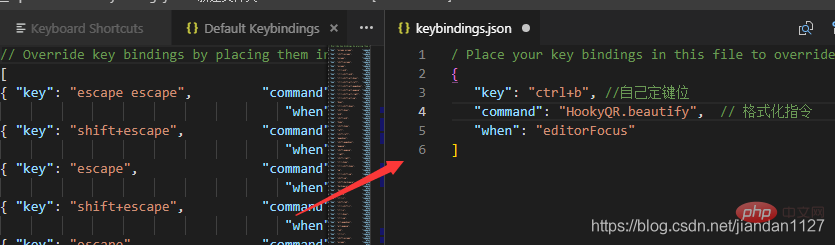
{
"key": "ctrl+b",//自己定键位
"command": "HookyQR.beautify",
"when": "editorFocus"
}
Programming Video! !
The above is the detailed content of Detailed explanation of how to format vue files in vscode. For more information, please follow other related articles on the PHP Chinese website!