
htmlHow to hide the p tag: 1. Add the hidden attribute to the p tag with the syntax "
"; 2. Use the style attribute in the p tag and add "display: none" or "visibility: hidden" style.
"; 2. Use the style attribute in the p tag and add the "display: none" or "visibility: hidden" style.

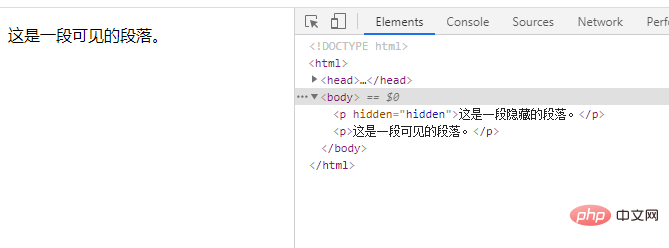
Method 1: Add the hidden attribute to the p tag
html The hidden attribute specifies that the element is hidden . If this attribute is used, the element will be hidden; the hidden element will not be displayed. Rendering:
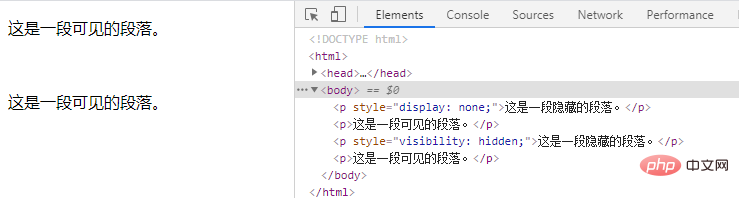
Method 2: Adddisplay: noneorvisibility: hiddenstyle to the p tag
display: noneYou can hide the element without occupying space, so dynamically changing this attribute will cause rearrangement (change the page layout), which can be understood as deleting the element on the page; it will not be inherited by descendants, but other Descendants will not be displayed, after all, they are all hidden together.
visibility: hidden, the element will be hidden, but it will not disappear, it will still occupy the space, and it will not change after hiding The original style of html; will be inherited by descendants, who can also unhide it by setting visibility: visible;; it will not trigger events that have been bound to the element, and dynamically modifying this attribute will cause redrawing.

html video tutorial"
The above is the detailed content of How to hide p tag in html. For more information, please follow other related articles on the PHP Chinese website!