
Javascript includes three parts, namely: 1. ECMAScript, which describes the syntax and basic objects of the language; 2. Document Object Model (DOM), which describes the methods and interfaces for processing web content; 3. Browsing The browser object model (BOM) describes the methods and interfaces for interacting with the browser.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Javascript includes three main parts: ECMAScript (core), DOM (Document Object Model), and BOM (Browser Object Model).

- ECMAScript
ECMA-262 does not refer to web browsers, but specifies the components of the language, including syntax and types , language, keywords, reserved words, operators, objects.
ECMAScript is a description of the language that specifies all aspects of the standard.
ECMAScript Compatibility:
1 Supports all "types, values, objects, properties, functions, and program syntax and semantics" described by ECMA-262.
2 Support Unicode character standard.
3 Add more "types, values, objects, properties, functions" that are not described in ECMA-262. The new features in West Zhejiang that ECMA-262 talks about mainly refer to new features that are not specified in the standard. Objects and new properties of objects.
4 Supports "Program and Regular Expression Syntax" not defined in ECMA-262. This means that the built-in regular expression syntax can be modified and extended.
- DOM (Document Object Model)
The Document Object Model DOM is an application programming interface (API) for XML but extended for HTML. DOM maps the entire page into a multi-level node structure. Each component in an HTML or XML page is a node of some type, and these nodes contain different types of data.
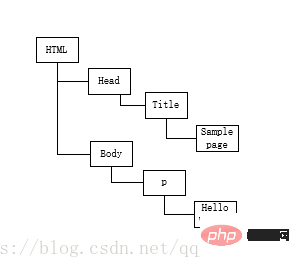
In DOM, pages can generally be represented by a hierarchical node graph. 
DOM level:
DOM level 1 became a W3C recommended standard in October 1998. BOM1 consists of two modules: DOM core and DOM HTML.
DOM core: Specifies how to map XML-based document structures to simplify access and manipulation of any part of the document.
DOM HTML: Extended on the basis of DOM core, adding objects and methods for HTML.
DOM2 level has expanded the mouse and user interface events, range, traversal and other subdivision modules based on the original DOM, and added support for css through the object interface. Includes the following modules:
1 DOM Views: Defines an interface for tracking different document views.
2 DOM Events (DOM events): defines the interface for events and event processing.
3 DOM Traversal and Range (DOM traversal and range): Defines the interface for traversing and operating documents.
DOM3 level further expands the DOM and introduces the loading and saving module to load and save documents in a unified way; the new DOM verification module is mainly a method of verifying documents.
- BOM Browser Object Model
BOM handles browser windows and frames. It is customary to count all JavaScript extensions for browsers as BOM a part of. Includes the following:
1 Function to pop up a new browser window.
2 The ability to move, zoom and close the browser window.
3 Navigator object that provides detailed information about the page loaded by the browser.
4 Location object that provides detailed information about the page loaded by the browser.
5 Screen object that provides user resolution details.
6 Support for cookies.
7 Custom objects like XMLHttpRequest and IE's ActionXobject.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What does javascript include?. For more information, please follow other related articles on the PHP Chinese website!