
In CSS, the usage of before is to insert new content before the element content. You only need to set "element:before{attribute:attribute value;}" to the element. The ":before" selector must use the content attribute to specify the content to be inserted.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Definition and usage
:The before selector inserts content before the content of the selected element.
Please use the content attribute to specify the content to be inserted.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
p:before
{
content:"台词:";
background-color:yellow;
color:red;
font-weight:bold;
}
</style>
</head>
<body>
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</body>
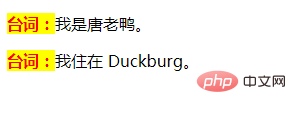
</html>Run result:

Recommended learning:css video tutorial
The above is the detailed content of What is the usage of before in css. For more information, please follow other related articles on the PHP Chinese website!