
In CSS, you can use the width attribute and height attribute to set the size of the checkbox. You only need to set the "height: value" and "width: value" styles for the checkbox element. The width attribute defines the width of the check box, and the height attribute defines the height of the check box.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>document</title>
<style>
input[type="checkbox"] {
margin-right: 10px;
cursor: pointer;
width: 30px;
height: 30px;
position: relative;
}
</style>
</head>
<body bgcolor="bisque">
<div class="check-item">
<input type="checkbox" class="check-item-in" id="checkbox3" />正常复选框
<label for="checkbox3"></label>
</div>
</body>
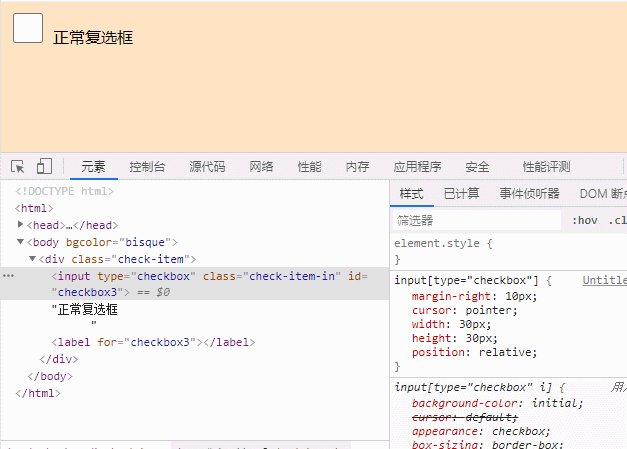
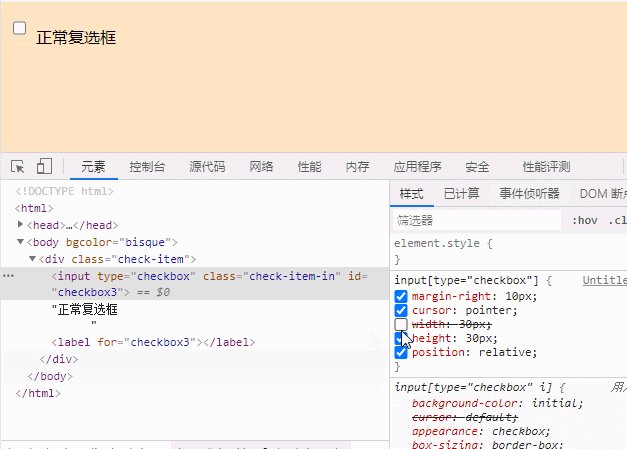
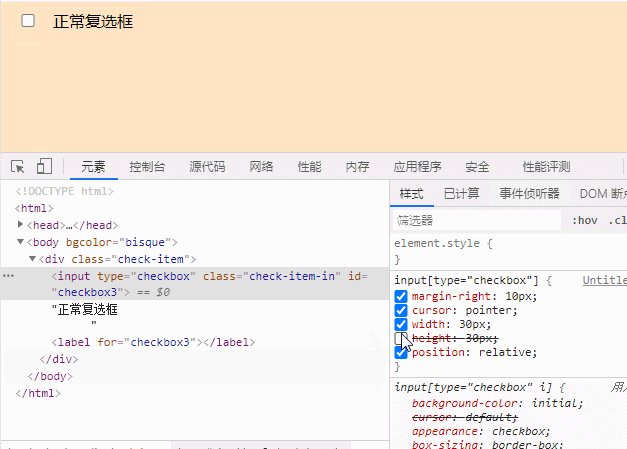
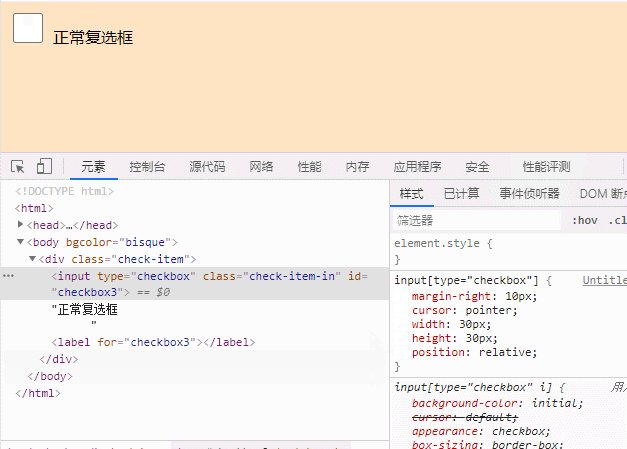
</html>The effect is as shown:

Recommended learning: css video tutorial
The above is the detailed content of How to set checkbox size in css. For more information, please follow other related articles on the PHP Chinese website!