
This article recommends some practical vscode plug-ins to make coding even more powerful! ! It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

VSCode without plug-ins installed is equivalent to a gun without accessories. It still lacks accuracy when shooting, and there will be a lot of noise when shooting. Heavy recoil. Of course, you can write code very well without plug-ins, but it's just not that powerful. [Recommended learning: "vscode tutorial"]
So this article will introduce you to the most commonly used plug-ins in VSCode, so that our editor can add a pair of wings, allowing us to write It feels like being more powerful in the process of coding.
All plug-ins can be found by searching for the plug-in name!
These plug-ins are must-haves for us as Chinese people. Mom is no longer afraid that we will not see them. Understand English.
VSCode Chinese Simplified Pack
Plug-in name: Chinese (Simplified) Language Pack for Visual Studio Code
This plug-in converts the entire VSCode text into Chinese with one click. A fully Chinese IDE is what we particularly need. Moreover, this is the official Chinese version, so it is easy to understand.
Code Translation
##Plug-in name: Translation (English-Chinese Dictionary)
camel , small Camel case , underscore and other writing methods are used to write variable names, attribute names, class names and method names. This way of writing is impossible to use "a certain translation" to suspend the translation in the editor.
Local English-Chinese dictionary with 770,000 entries, does not rely on any online translation API, and has no limit on the number of queries. Can translate camelCase and underscore naming, and batch translate identifiers in the entire file.
Detect code English word errors
Plug-in name: Code Spell Checker
Dracula Theme
Theme name: Dracula Official
##Material Theme##Theme name: Material Theme
This is also a very famous theme, available in many IDEs/editors. Those who are used to this theme can install and use it in VSCode. There are also more than 2 million users. I love this theme very much when I use SublimeText
##Nebula Theme
Theme name: Nebula Theme
##Atom One Dark Theme
Theme name: Atom One Dark Theme Some friends I know have used Atom, and some of them particularly like this theme.
Theme name: One Monokai Theme
Children's shoes of Monokai
SublimeText for a long time should be interested in this theme. After all, the Monokai theme has been with us for a long time. (Oops, I have to show my age)
Theme name :GitHub Plus Theme
Yes, I finally have a white theme, but I personally don’t like white themes very much. Recently, even WeChat has joined the dark world, so I have become accustomed to all UIs being in dark mode. But after all, there are still children’s shoes that particularly like white.

in the plug-in search box, and there will be many themes for everyone to choose from!

##Theme name: Material Icon Theme
occupied Most people use this icon theme, which contains a very complete set of icons, including basically all the files you can think of. Highly recommended!
##VSCode Icons
##Theme name: vscode-icons This one is the official icon theme package of VSCode, with more than 5 million downloads. It can be said that like Material Icon, it is another theme used by a large number of people. Choose to use based on personal preference. Personally, I think the biggest difference between the two is the folder. But I feel that the icons made by Material Icon are relatively more coordinated.
【Four】Practical plug-in collection
Plug-in name: BookmarksIt is the navigation in the code , move between important locations easily and quickly. No more searching for code. It also supports a set of selection commands that allow us to select bookmark rows and the area between bookmark rows. It is very useful for log file analysis.
Here are some of the features provided by bookmarks:
Bookmarks: List List all bookmarks in the current fileBookmarks: List from All Files List all bookmarks under the current projectBookmarks: Clear Delete all bookmarks in the current fileBookmarks: Clear from All Files Delete all bookmarks under the current projectWe can also view all tags by opening the bookmark tab in the sidebar:
##Bracket pair colorization
Plug-in name: Bracket Pair Colorizer 2
Enhance Git function
##Plug-in name: GitLens Enhance the Git functionality built into VSCode - see the identity of code authors at a glance with Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights with powerful comparison commands, and more wait.
Plug-in name: Git History
For some developers who are accustomed to using the Git management tool in the editor and don't like to open another Git UI tool, this plug-in can meet your needs to query all Git records.
View and search graphs and details in git logs.

Plug-in name: Live Share
Visual Studio Live Share allows us to collaborate with others in real-time editing and Debugging, regardless of the programming language we are using or the type of application we are building. It allows us to instantly (and securely) share our current project, and then as needed share debugging sessions, terminal instances, localhost web applications, voice calls, and more! Developers joining our sessions receive all editor context (e.g., language services, debugging) from our environment, which ensures they can start collaborating effectively immediately without needing to clone any code or install any SDKs.
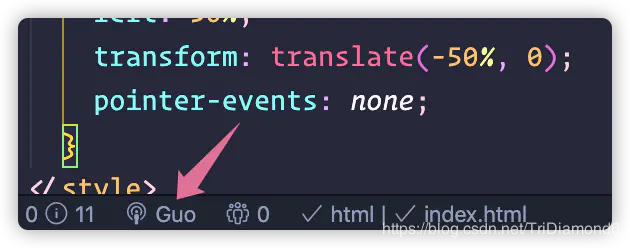
To use this collaboration software, we first need to log in (it is recommended to use GitHub to log in). After logging in, click 
and the editor will pop up the following prompt. Specifically, it means that our real-time sharing session has been started. , the invitation link has been copied and can be sent to your assisting developer. 
At this time we can send the connection to our facilitator, where the other party must have installed the 
At this time, the other party only needs to click the Live Share
Session details and click to join the collaboration session... . After clicking, an input box will appear above the editor. The other party only needs to enter the invitation link we provided and press Enter.
After the assistance is completed, we can click the icon in the picture below
After clicking the icon, the top will appear In a selection pop-up window, select  Stop Collaboration Session
Stop Collaboration Session
Path Intellisense
Plug-in name: Path Intellisense
Adding this plug-in allows us to have intelligent path prompts when applying files (such as pictures).
Here is the most complete collection of front-end development plug-ins for children's shoes in the world. ,none of them". (Of course, to be the strongest, I need more opinions from everyone. Friends are welcome to add some practical front-end plug-ins that I have not used yet! You can leave a message in the comment area!)
A programmer’s best friend is nothing more than the plug-in in the editor. There is a huge difference between development with plug-ins and without plug-ins. This reminds me of my experience when I first started learning programming, using notepad , and typing line by line of code purely by hand. Now that there are all kinds of IDEs, it is estimated that almost no one is still typing code by hand using a text editor.
Auto close tag
Plug-in name: Auto Close Tag
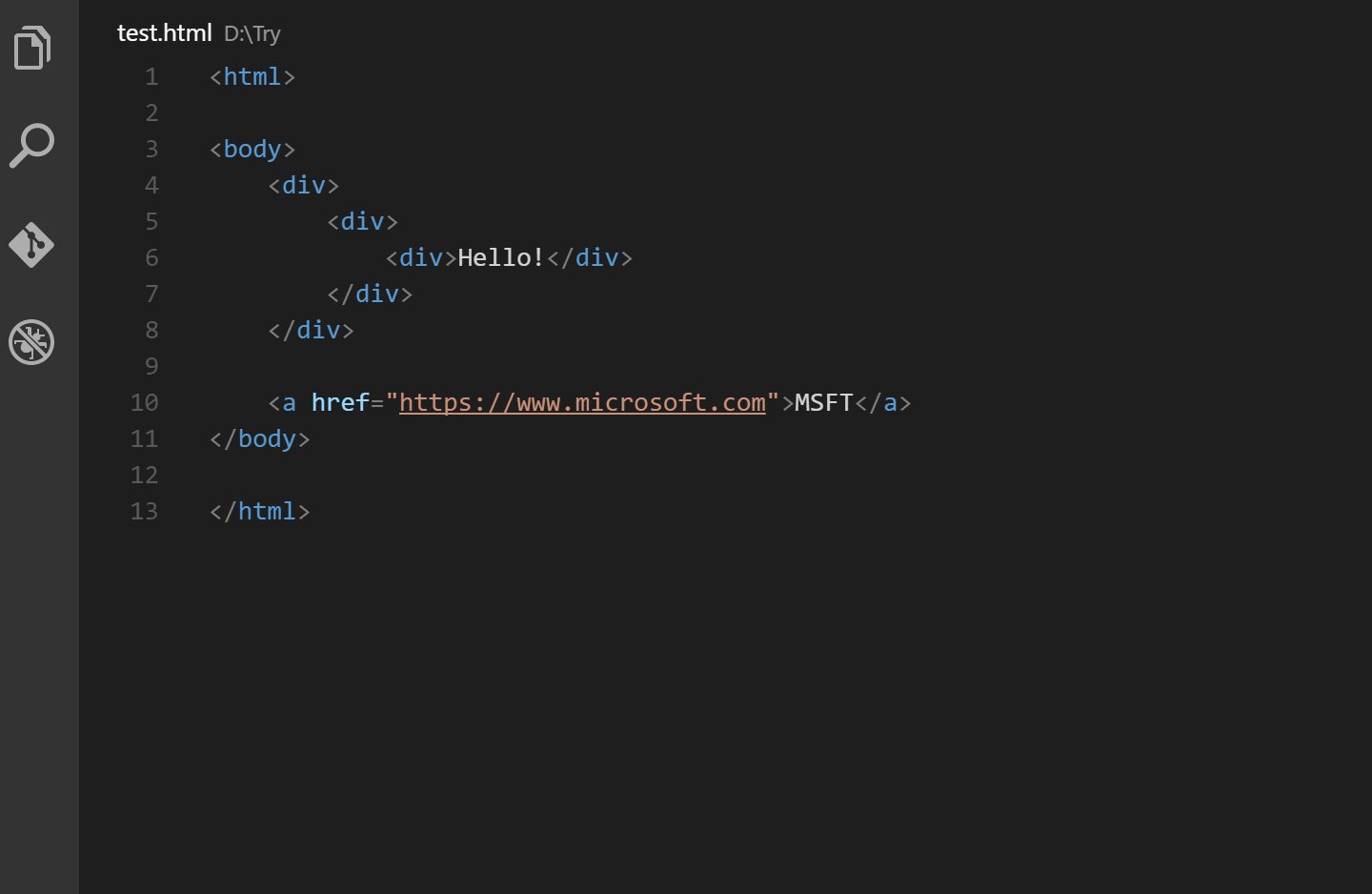
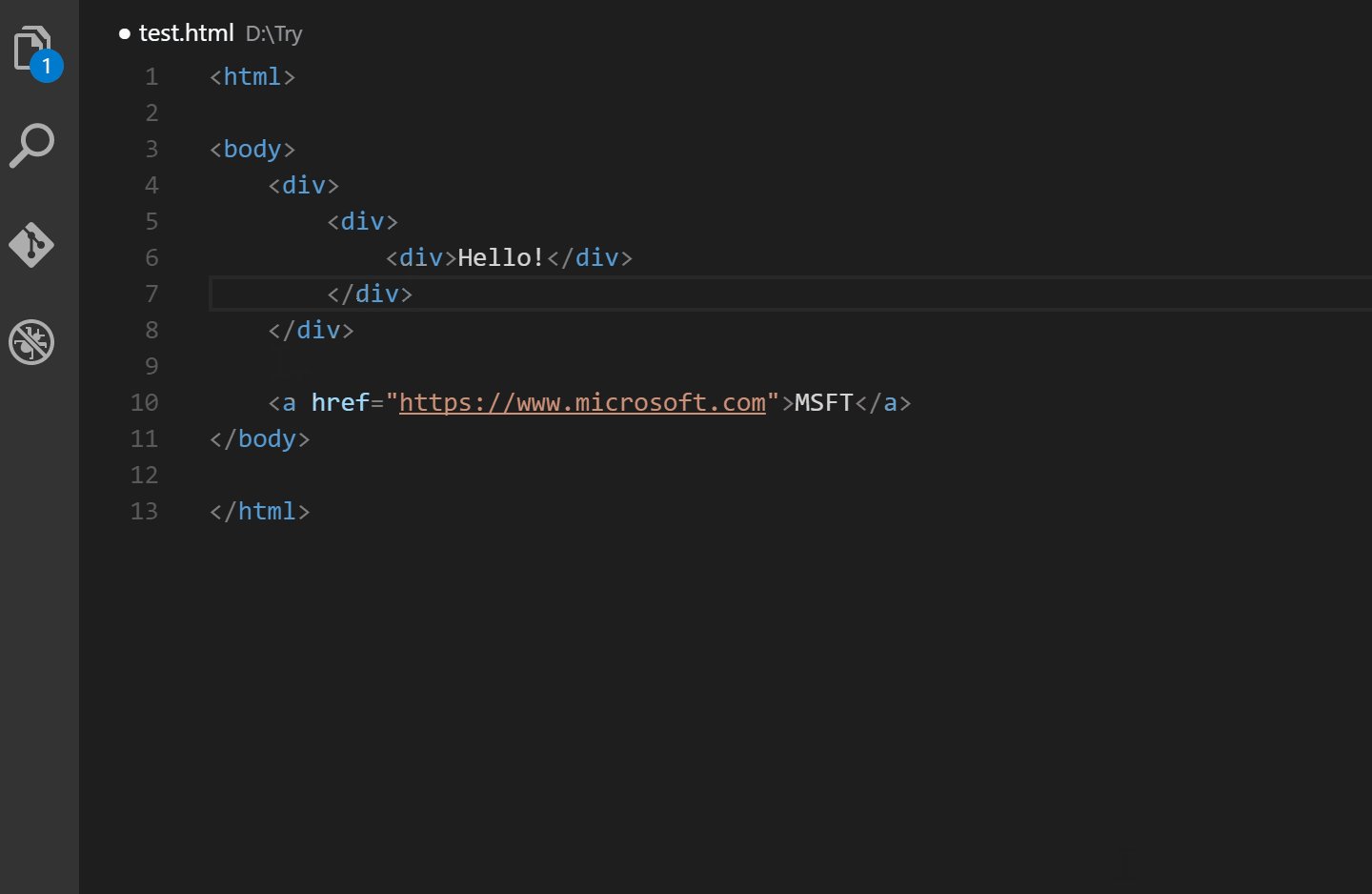
Automatically add HTML/XML closing tag, same as Visual Studio IDE or SublimeText. When we fill in the opening tag, the closing tag will be automatically added. This is very practical and saves a lot of time when we write html and xml.

If you are using SublimeText or are used to SublimeText children's shoes, you can turn on Sublime Text 3 mode, add this configuration to the settings.json file:
{
"auto-close-tag.SublimeText3Mode": true
}
##Automatically synchronize tag names
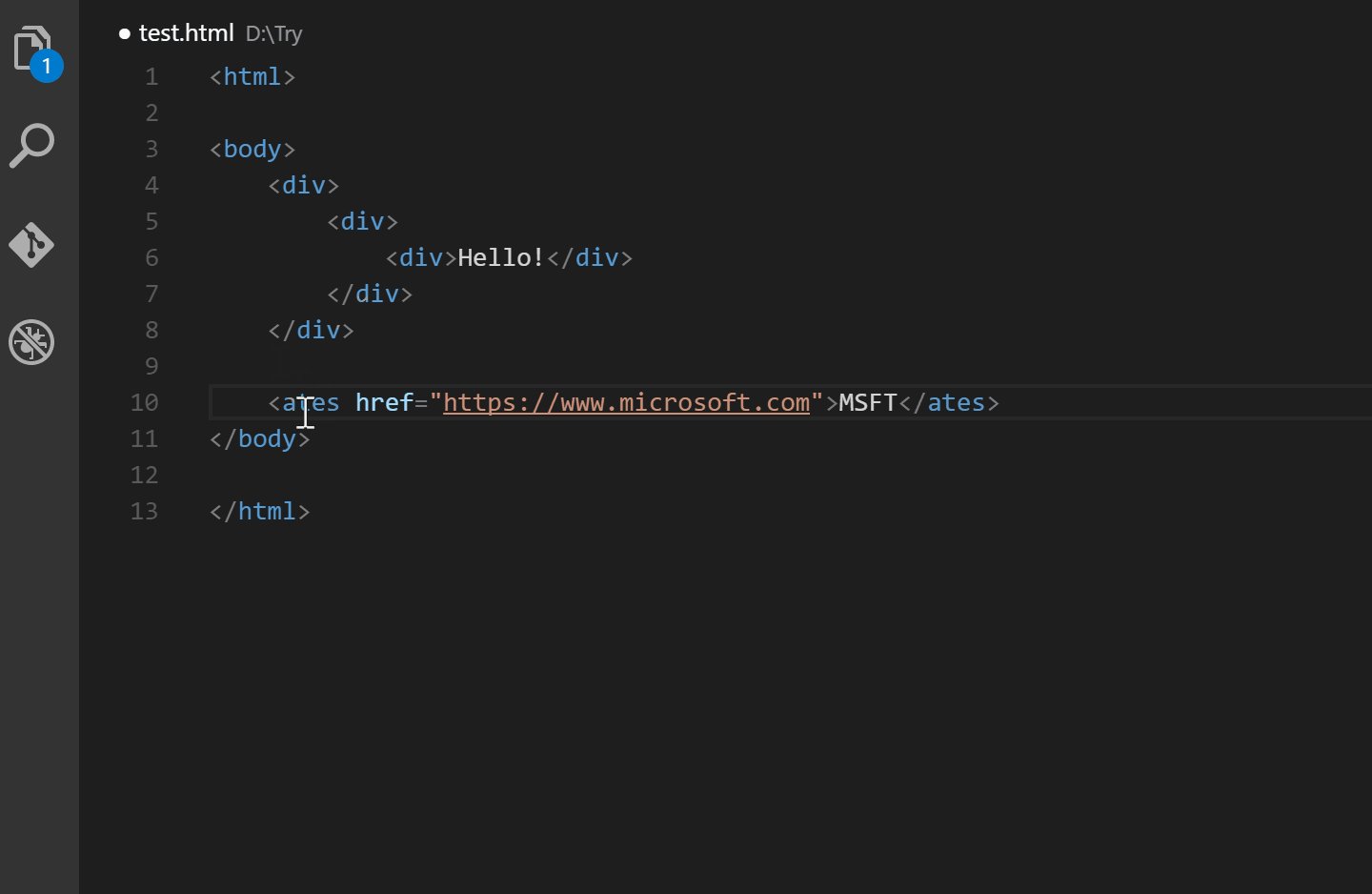
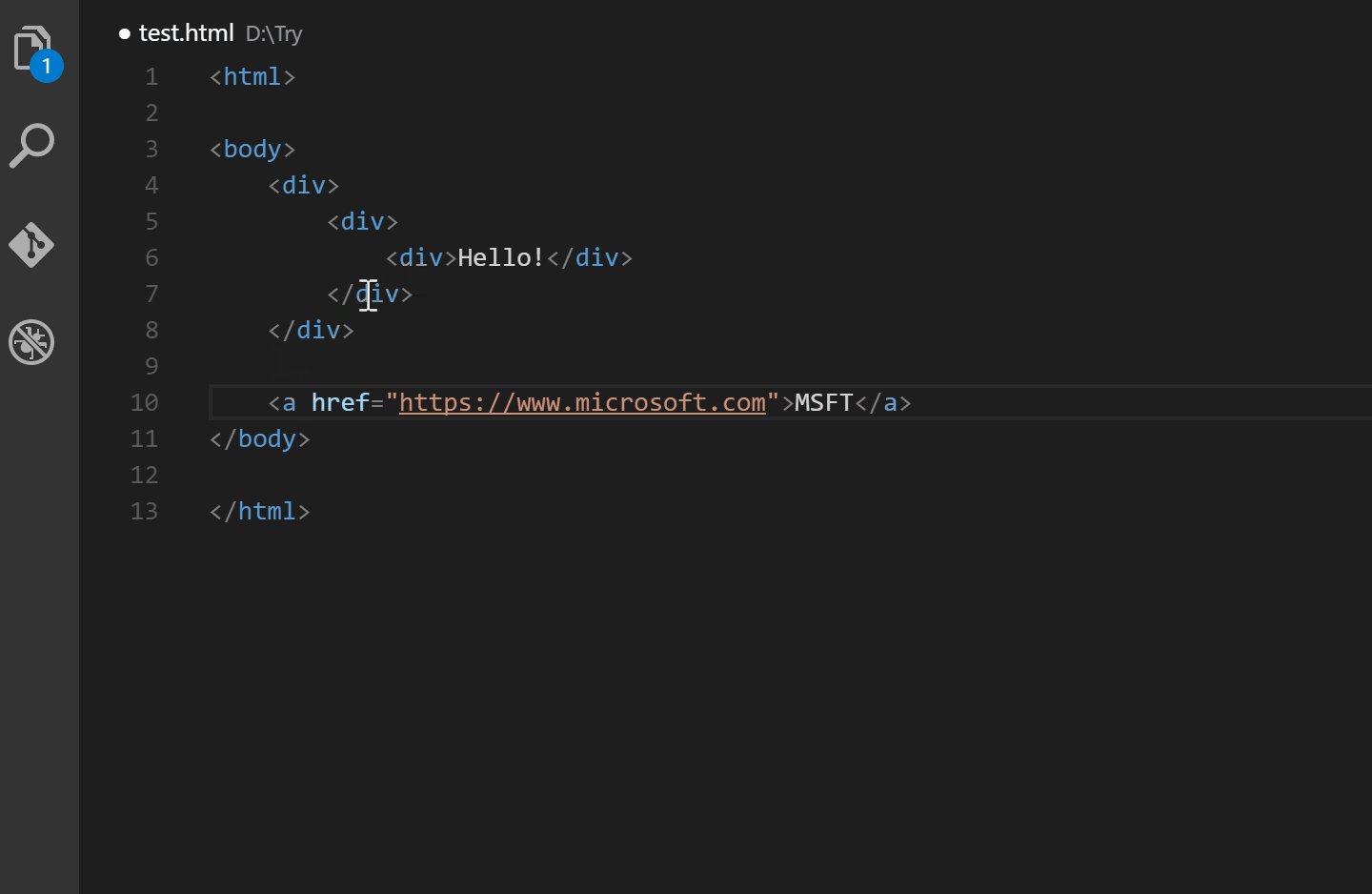
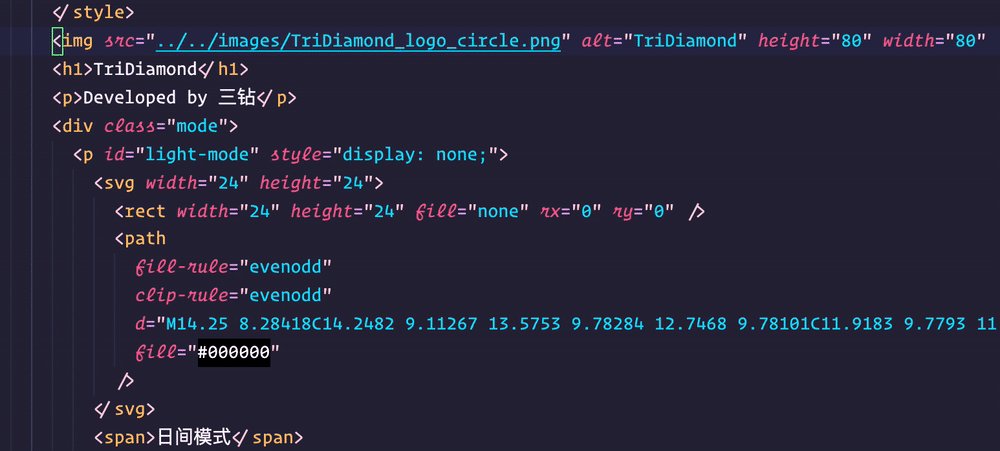
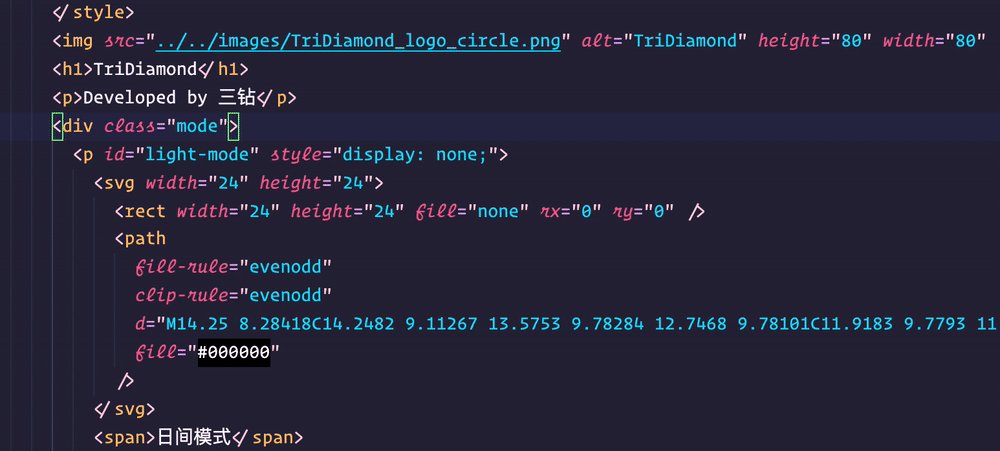
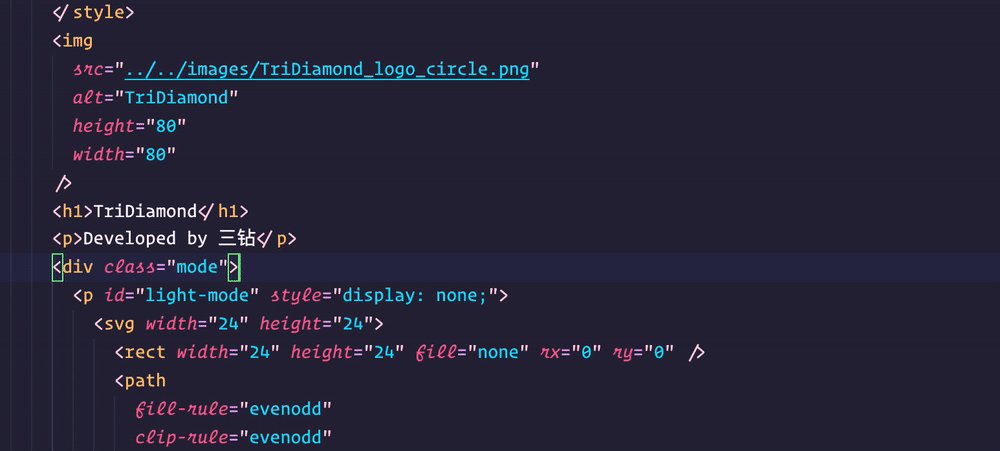
Plug-in name: Auto Rename Tag

CSS Color Highlight
Plug-in name: Color Highlight
Highlight Matching Tag
Plug-in name: VSCode Highlight Matching Tag
HTML CSS Support
Plug-in name: HTML CSS Support
Mini program support
##Plug-in name: minapp-vscodeIntelligent completion of WeChat applet tags and attributes (supports native applet, mpvue and wepy frameworks at the same time, and provides snippets)

Vue supports
Plug-in name: VeturOne of the must-install plug-ins for children's shoes developed by Vue. Supports intelligent completion of tags, attributes, etc.

. This plug-in adds Vue2 code blocks, allowing us to quickly generate Vue2 generation templates during the development process. <p><img src="https://img.php.cn/upload/image/316/580/321/161931977958563A very useful VSCode plug-in that makes coding even more powerful! !" title="161931977958563A very useful VSCode plug-in that makes coding even more powerful! !" alt="3A very useful VSCode plug-in that makes coding even more powerful! !"/></p><p><strong><span style="max-width:90%">React支持</span></strong></p><p><code>插件名:ES7 React/Redux/GraphQL/React-Native snippets
这个扩展为你提供了JavaScript和ES7中的React/Redux代码片段,以及VSCode的Babel插件特性。编写React的童鞋,这个插件是必备之一。
NPM支持
插件名:npm
这个扩展支持运行包中定义的npm脚本。并根据包中定义的依赖项验证已安装的模块。最喜欢这个插件的功能就是可以自动检测依赖是否安装,还可以提示依赖的版本和具体项目地址。使用npm的童鞋必备插件之一。
NPM智能提示
插件名:npm Intellisense
加入此插件可以让我们在编写JavaScript的时候有npm依赖包的提示。特别是引用的过程中会有丰富的提示。

强大的代码格式化
插件名:Prettier - Code formatter
Prettier是一个代码格式化程序。它通过解析代码并使用它自己的规则重新打印代码来强制实现一致的样式,这些规则考虑到最大行长度,在必要时包装代码。
在一个多人协同开发的团队中,统一的代码编写规范非常重要。一套规范可以让我们编写的代码达到一致的风格,提高代码的可读性和统一性。自然维护性也会有所提高。

小技巧 我们可以通过在
settings.json中强制让一些特定语言用这个格式化工具。在settings.json中添加以下配置。
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}小技巧 个人还建议设置编辑器在保存时自动格式化。在
settings.json中添加以下配置。
// 全局配置
"editor.formatOnSave": false,
// 按语言配置
"[javascript]": {
"editor.formatOnSave": true
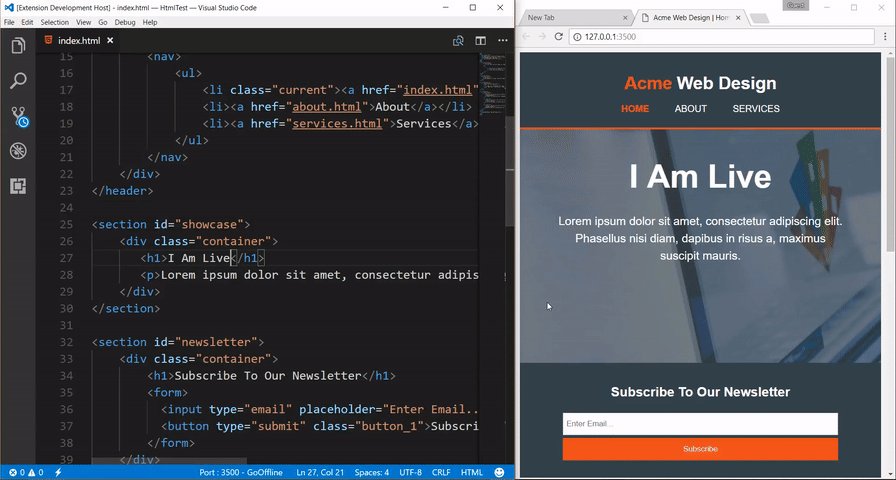
}编辑器中的实时预览
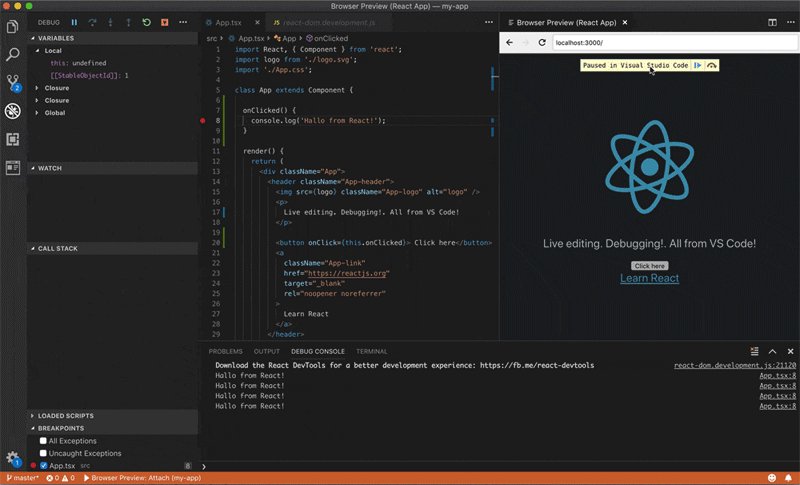
插件名:Browser Preview
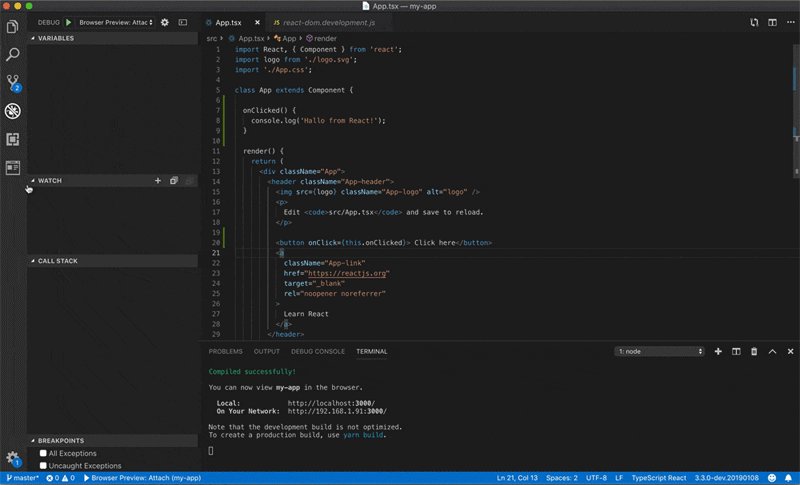
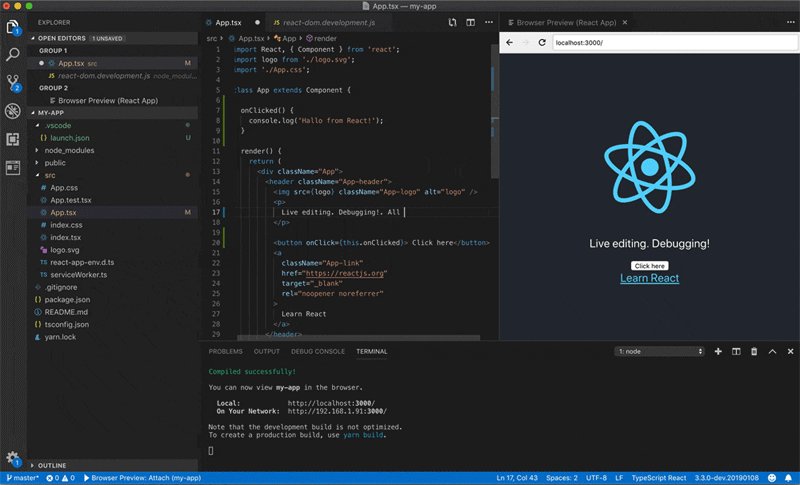
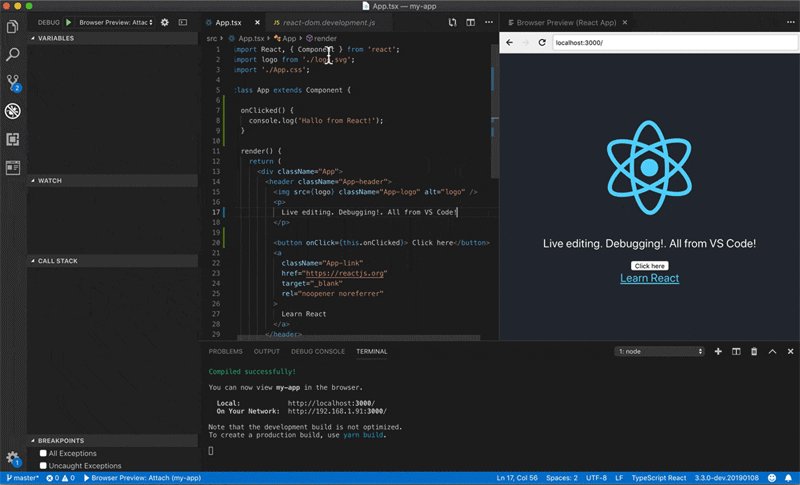
VSCode的浏览器预览插件让我们能够在编辑器中打开一个可以真正的浏览器预览。浏览器预览是由Chrome Headless提供的,它的工作原理是在一个新进程中启动一个Headless Chrome实例。提供了一种安全的方法在VSCode中呈现web内容,并支持一些有趣的特性,如编辑器内调试等! 再也不用在浏览器和编辑器中来回切换而觉得麻烦了!

这个插件需要另外一个插件的支持Debugger for Chrome,安装了这个插件后只要按下面配置格式配置即可(配置要根据我们的项目而定,需要微小的修改一下)
{
"version": "0.1.0",
"configurations": [
{
"type": "browser-preview",
"request": "attach",
"name": "Browser Preview: Attach"
},
{
"type": "browser-preview",
"request": "launch",
"name": "Browser Preview: Launch",
"url": "http://localhost:3000" // 把这里改为你本地项目的地址
}
]
}实时预览
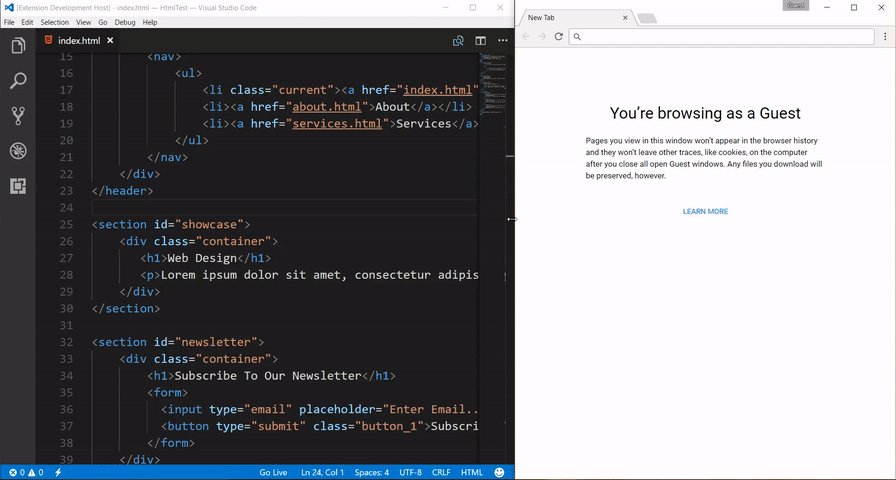
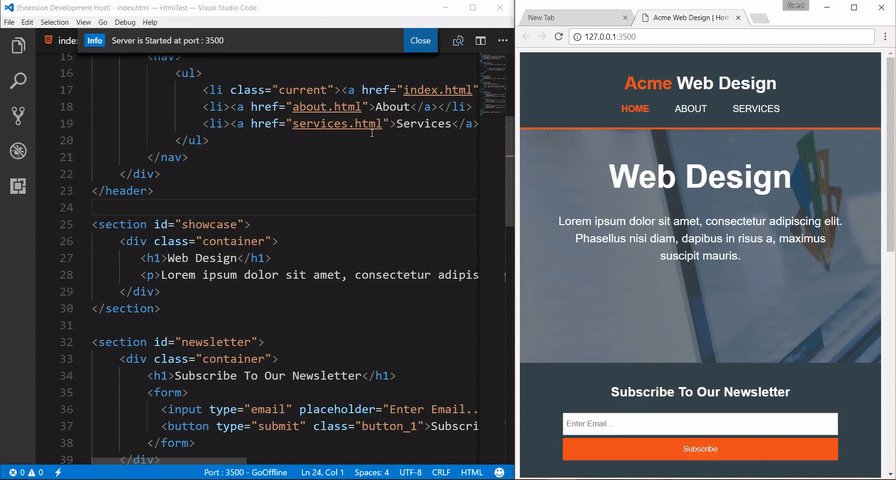
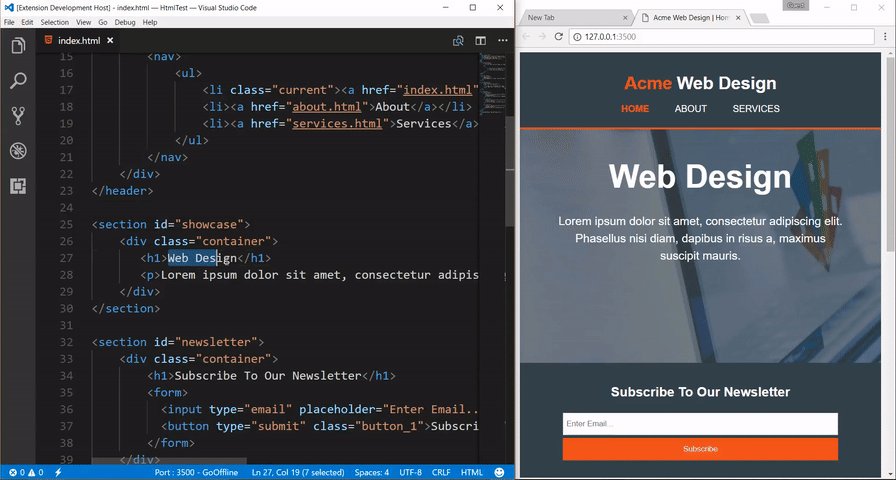
插件名:Live Server
如果我们是在做一个静态页排版,这个插件可以提供给我们一个本地实时预览服务器,预览会在谷歌浏览器打开。相对于上面讲到的插件来说,这个比较轻量级。

浏览器打开
插件名:open in browser
在开发本地文件的时候,可以安装这个插件,然后用默认浏览器打开。当然可以设置我们喜爱的浏览器打开哦。
VSCode作为前端开发编辑器确实很强大了,但是这个编辑器不仅限于前端,作为一个后端编辑器也不差于其他IDE很多。
我有很长一段时间一直使用PHPStorm,但是发现用再高配置的电脑还是逃不过这些重量级IDE对电脑的CPU和内存的无限吞噬。
With the development of several lightweight editors, including SublimeText, Atom and VSCode. These lightweight editors plus an active plug-in development community make many of the functions available in IDEs available in lightweight editors. So in the end I went back to a lightweight editor.
Finally, I started to study how to use VSCode as an IDE for PHP development. Here are some very practical VSCode must-install plug-ins for PHP development:
PHP enhancement plug-in
##Plug-in name: PHP Intelephense
functions mentioned need to be purchased separately, you can go to https://intelephense.com Practical Alipay purchase. The one-time purchase price is 70 yuan (personally, compared to other IDEs that charge an annual fee, this one is still very cost-effective). This plug-in basically provides you with all the functions of other IDEs. With this plug-in, our VSCode can instantly program a versatile IDE editor. The key point is that it is relatively lightweight.
PHP specification detection
Plug-in name: phpcsThis linter plug-in provides an interface to phpc for Visual Studio Code. It will work with files with "PHP" language mode.
If you friends have always used linter, then after installing this plug-in, you can use it with the linter set by phpCS in our project, and you can automatically format the code or prompt format errors in VSCode. .

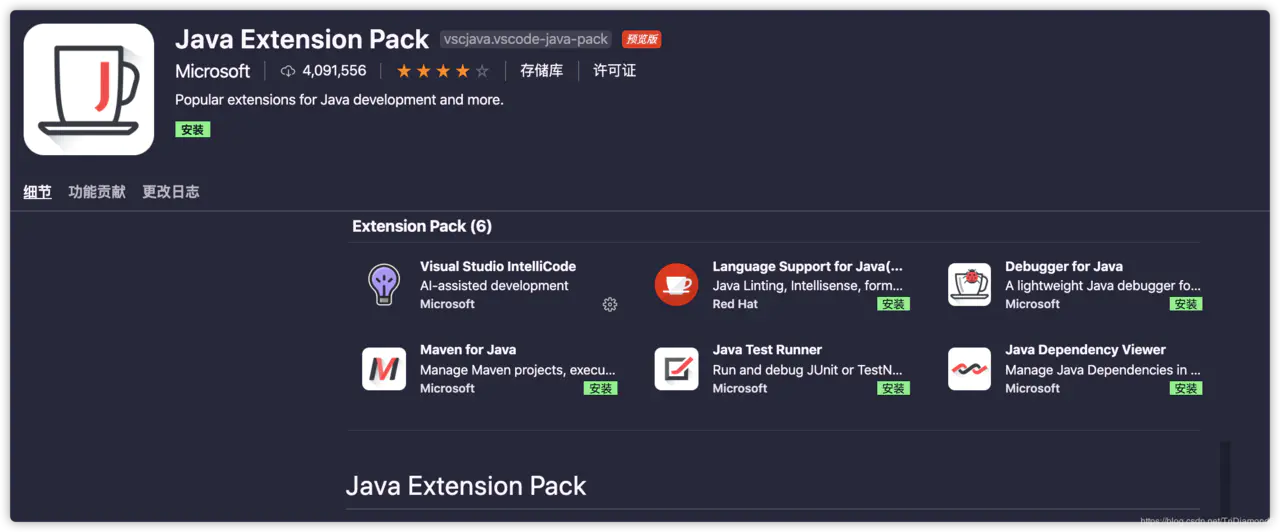
There are several plug-ins used to support Java, but the official has made a Java plug-in family bucket to install all Java-supported plug-ins with one click.
Java Extension Pack (Java Plug-in Family Bucket) is a set of popular plug-ins that can help writing and testing in Visual Studio Code and debugging Java applications.
This family bucket contains the following plug-ins:

#Other languages supported
It is also possible to use VSCode to develop other languages. As long as we enter the language we want to use in the plug-in search bar, we can find the relevant plug-ins and support for that language.Setting Syn can help us synchronize our own plug-ins, editor configurations and custom shortcut keys. Let us immediately pull all previous configurations in a new environment or computer, without having to reconfigure them one by one.
Introduction to Programming! !
The above is the detailed content of A very useful VSCode plug-in that makes coding even more powerful! !. For more information, please follow other related articles on the PHP Chinese website!