
This article will introduce to you 7 vscode plug-ins that vue developers cannot miss. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Recommended study: "vscode tutorial"
Adding useful plug-ins to VSCode can improve our development efficiency. These can help us format, extensibility, implement best-practice code methods, and automate some trivial things. Okay, without further ado, let’s get started!

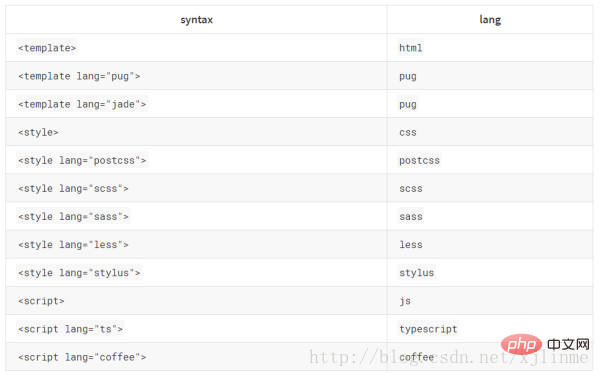
.vueFile syntax highlighting, in addition to supporting template templates, it also supports most mainstream front-end development scripts and plug-ins, such as Sass and TypeScript. The complete supported syntax highlighting is as follows:

Vue3 Typescript.
There isn’t much to say about Vetur – if you haven’t used it yet, get started quickly. ## Most developers are familiar with ESLint, one of the most popular linter tools that helps us keep our code consistent with best practices and readable across large code bases.
## Most developers are familiar with ESLint, one of the most popular linter tools that helps us keep our code consistent with best practices and readable across large code bases.
VueJS has its own ESLint plugin to check the syntax of single file components. I think it's one of the best tools for writing maintainable and scalable code.
There is nothing worse than looking at some old code and not even knowing where to start debugging it.
Don't worry!
ESLint can help you stay organized, and with the addition of support for Vue3, you can write scalable Vue projects.
3,It's great for writing things like fast SFCs, Vue directives, and quick access to lifecycle hooks.
4、 ##Many VSCode Plugins only really show their full potential on large projects.
##Many VSCode Plugins only really show their full potential on large projects.
5、
## Bracket Pair Colorizer adds a pop of color to brackets in your code. I also really like the visual effect – it makes the code colorful without being distracting.
This small optimization can help prevent a lot of errors, especially when dealing with large templates.
7、This saves us time in remembering the exact name of the npm module. This is also one of my must-have plug-ins.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of 7 vscode plug-ins that vue developers cannot miss. For more information, please follow other related articles on the PHP Chinese website!