
In HTML, you can use the border attribute to remove the border of the text box. You only need to set the "border:0" or "border:none" style to the text box element. The border attribute sets the width of the element's border. When the value is 0 or none, it means that the text box width is 0 or the text box has no border.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css can use the border attribute to remove the border of the text box.
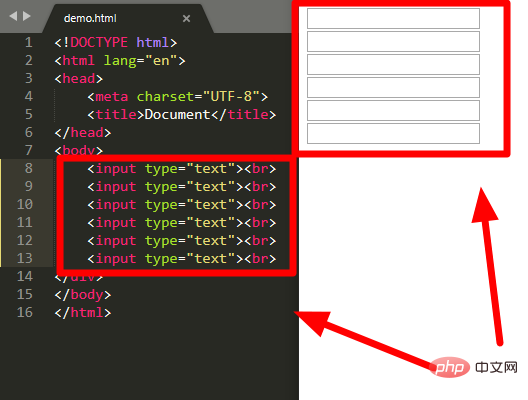
Create a new HTML document and add some input tags in the body tag. At this time, the text box in the browser has a 1px border by default:

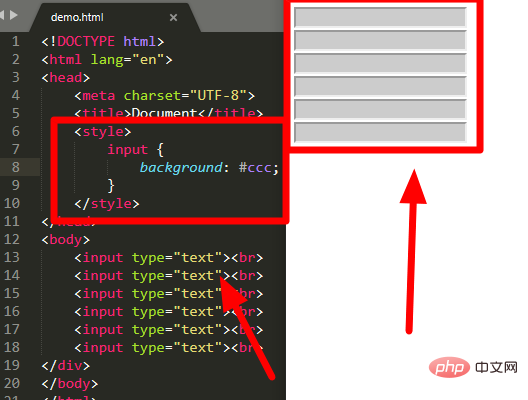
Add the style tag to the head tag and set the input style. For the convenience of demonstration, set a gray background color for the text box:

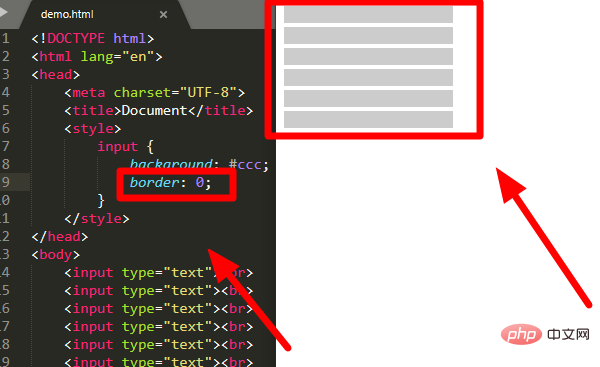
Set the border "border" for the input tag Attribute, the attribute value is "0", then the border of the text box in the web page is removed:

You can also use the border:none attribute to remove the border of the text box.
Recommended learning: css video tutorial
The above is the detailed content of How to remove borders from css text box. For more information, please follow other related articles on the PHP Chinese website!