
This article will give you a detailed introduction to the method of implementing a custom image upload button in html css. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.


The effect of ordinary input[type='file'] is very simple

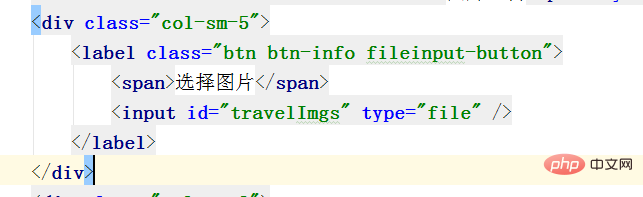
You can customize a file button to select a file:
The idea is:
Use positioning to cover the original file selection button with the customized button, and then trigger the original button when the custom button is clicked Just select the event of the file button (for this, label can be implemented)
eg:
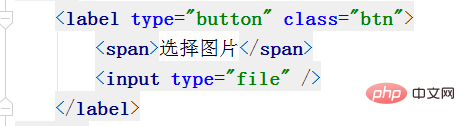
html:

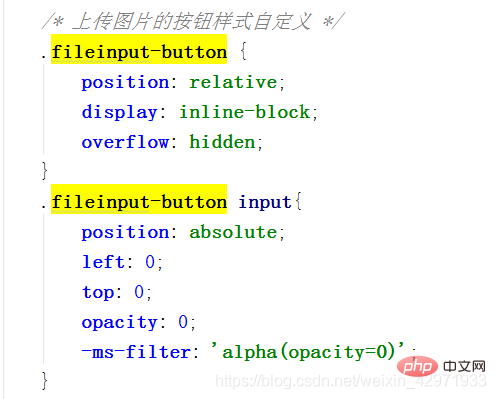
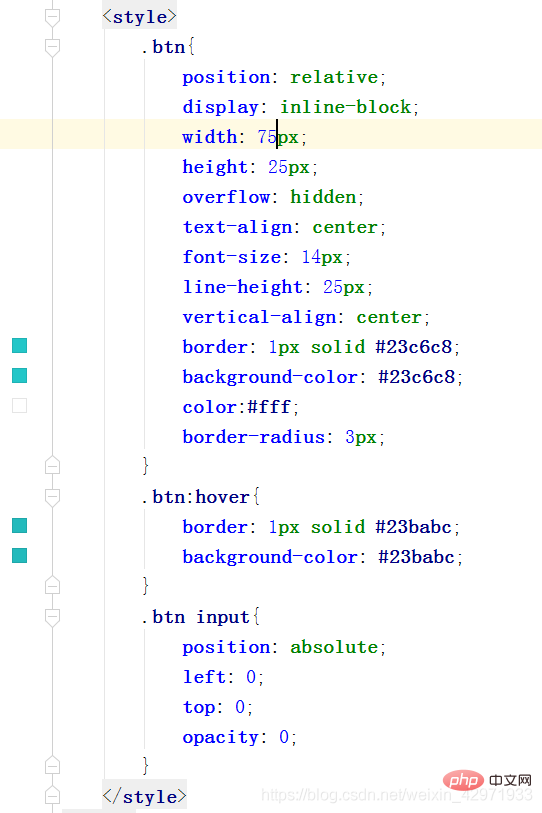
css style:

Result picture:

Click the "Select Picture" button, the event of selecting the picture will be triggered, and you can Choose a picture!
The above is implemented using bootstrap. The native one is as follows:
html:

CSS:

Rendering:

Click and the folder for selecting the file will pop up!
Recommended learning: css video tutorial
The above is the detailed content of How to implement a custom image upload button in html+css. For more information, please follow other related articles on the PHP Chinese website!