
How to remove borders in css: 1. Use "border:none" to define a borderless style; 2. Use "border:1px solid transparent" to set the border transparency; 3. Use "border:1px solid background color value" "Set the border color to be the same as the background color.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Create a new html file, named test.html, to explain how to remove the border of a div with CSS.

In the test.html page, create a div and set its css class name to con. The code is as follows:

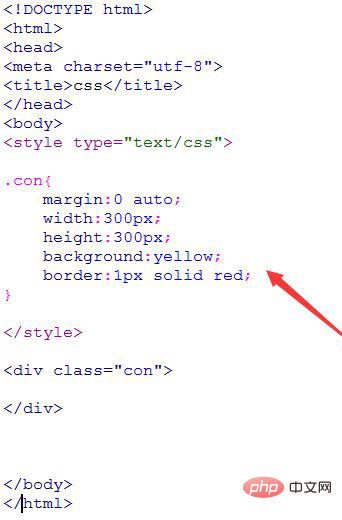
Use css to set the div to be displayed in the center of the page, set its width and height to 300px, and set the div to a red border.


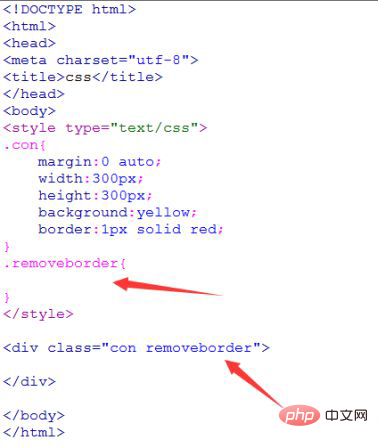
In css, set a class name removeborder to remove the border style, and add it to the class attribute of the div.

Method 1: In the style with the class name removeborder, use border:none to remove the border display of the div, as shown in the following figure:


Method 2: In the style with the class name removeborder, use border:1px solid transparent to set the border transparency to remove the border display of the div, as shown in the following figure:


Method 3: In the style with the class name removeborder, use border:1px solid yellow to set the border color to be the same as the background color To remove the border display of the div, as shown below:


Recommended learning:css video tutorial
The above is the detailed content of How to remove borders in css. For more information, please follow other related articles on the PHP Chinese website!