
How to set the maximum width of css: first create an HTML sample file; then set some text content through the p tag in the body; finally set the maximum width of the text paragraph through the "max-width" attribute in css. Can.

The operating environment of this article: Windows 7 system, Dell G3 computer, HTML5&&CSS3 version.
max-width defines the maximum width of the element.
Description
This attribute value will set a maximum limit on the width of the element. Therefore, the element can be narrower than the specified value, but not wider. Negative values are not allowed.
Default value: none
Inheritance: no
Version: CSS2
JavaScript Syntax: object.style.maxWidth="50px"
Possible values
none Default. The definition places no limit on the maximum width of the element.
length defines the maximum width value of the element.
% defines the maximum width as a percentage of the block-level object that contains it.
inherit specifies that the value of the max-width attribute should be inherited from the parent element.
[Recommended learning: css video tutorial]
Example
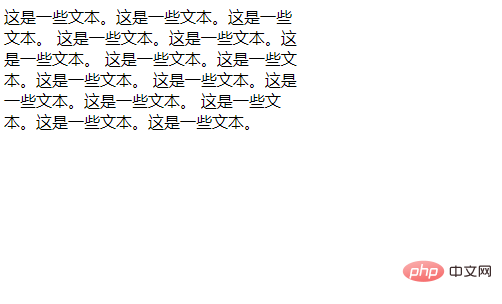
Set the maximum width of a paragraph:
<html>
<head>
<style type="text/css">
p
{
max-width: 300px
}
</style>
</head>
<body>
<p>这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。</p>
</body>
</html>Effect:

The above is the detailed content of How to set the maximum width in css. For more information, please follow other related articles on the PHP Chinese website!