
This article will introduce to you the In-depth understanding of Component components in Angular component in Angular. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

In-depth understanding of Component components in Angular is what makes up an Angular application Basic and Core. In layman's terms, components are used to package specific functions, and the orderly running of the application depends on the coordination between components. [Related tutorial recommendations: "angular tutorial"]

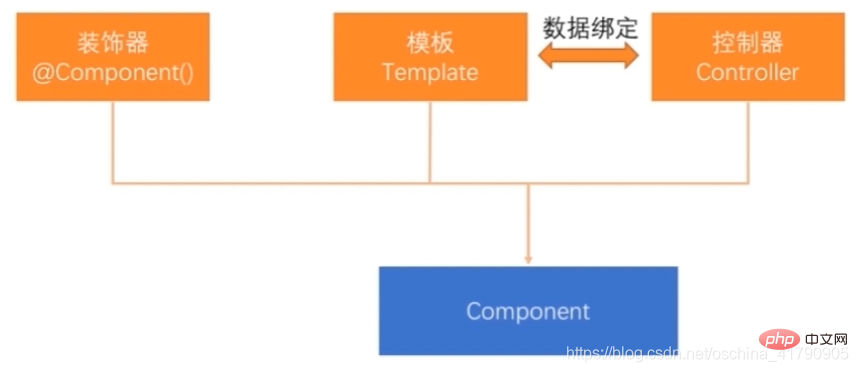
@In-depth understanding of Component components in Angular The role of the decorator is to tell the Angular framework how to handle Typescript classes. It contains multiple properties, and the values of these properties are called metadata. . Angular will render the component and execute the component's logic based on the metadata value.
Template is used to define the appearance of a component. The template exists in the form of html and tells Angular how to render the component. We can use Angular's data binding syntax in the template to render data from the controller.
The controller is an ordinary Typescript class, which will be decorated by the @In-depth understanding of Component components in Angular decorator. The controller contains All properties and methods of the component, and most of the page logic are written in the controller. The controller communicates with the template through data binding, the template displays the controller's data, and the controller handles events that occur on the template.
Example
import { In-depth understanding of Component components in Angular } from '@angular/core';
@In-depth understanding of Component components in Angular({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [AppService],
})
export class AppIn-depth understanding of Component components in Angular {
title = 'app demo';
.....
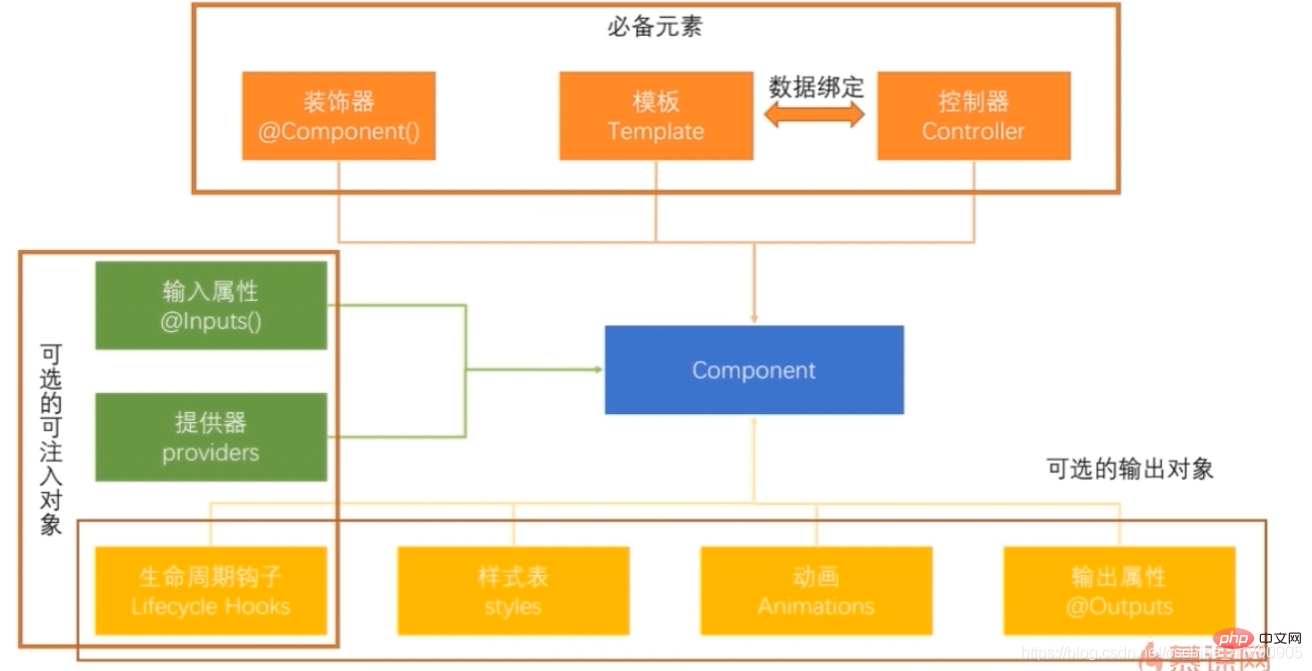
}In-depth understanding of Component components in Angular Other elements
 For more programming-related knowledge, please visit:
For more programming-related knowledge, please visit:
The above is the detailed content of In-depth understanding of Component components in Angular. For more information, please follow other related articles on the PHP Chinese website!