
This article will take you to learn more about Object.fromEntries() in ES10. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

We know that Object.entries() converts the object into an array of key-value pairs of its own enumerable properties. Similarly, we can also convert the key-value pair array into an object.
const keyValuePair = [
['cow', '?'],
['pig', '?'],
]
Object.fromEntries(keyValuePair);
// { cow: '?', pig: '?' }We know that the object structure is a combination of keys and values, as shown below:
const object = {
key: 'value',
};Based on this logic, if we want to convert something into an object, we must pass the key and value.
There are two types of parameters that satisfy these requirements:
Arrays with nested key-value pairs
Map Object
[Recommended learning: javascript advanced tutorial]
Object.fromEntries to convert the array into ObjectThe following is a nested array of key-value pairs
const nestedArray = [ ['key 1', 'value 1'], ['key 2', 'value 2'] ]
Use Object.fromEntries to convert the array into an object:
Object.fromEntries(nestedArray);
// { key 1: "value 1", key 2: "value 2"}Object.fromEntries to convert Map into an objectES6 brings us a file called map 's new object, which is very similar to the object.
TC39: A map object is a collection of key/value pairs, where both key and value can be arbitrary ECMAScript language values.
Let’s create a Map object:
// 使用构造函数
const map = new Map([
['key 1', 'value 1'],
['key 2', 'value 2']
])
// 或者我们可以使用实例方法“set”
const map = new Map()
map.set('key 1', 'value 1')
map.set('key 2', 'value 2')
// 结果
Map(2) {"key 1" => "value 1", "key 2" => "value 2"} Let’s use Object.fromentries to convert the map to an object
Object.fromEntries(map);
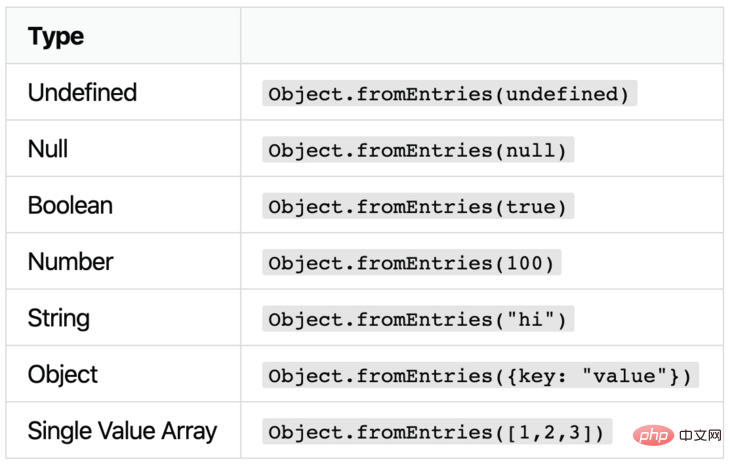
// { key 1: "value 1", key 2: "value 2"}Object.fromEntries to convert other types to objectsPass the following types in Object.fromEntries will cause an error caught TypeError.

Make sure the passed value has a key-value pair.
Object.fromEntries is the reverse of Object.entries. The Object.entries() method returns an array of key-value pairs for the given object's own enumerable properties, while the Object.fromEntries() method converts the list of key-value pairs into an object .
const object = { key1: 'value1', key2: 'value2' }
const array = Object.entries(object)
// [ ["key1", "value1"], ["key2", "value2"] ]
Object.fromEntries(array)
// { key1: 'value1', key2: 'value2' }If you read the TC39 proposal, this is where this new method was introduced reason. Before the introduction of Object.entries, it was more troublesome to convert some non-object structures into objects.
Usually, when we choose to use Object.entries, it is because it gives us access to many nifty array methods, such as filter. But after doing the conversion, we're a bit stuck with that array.
const food = { meat: '?', broccoli: '?', carrot: '?' }
// ? 卡在这结果上...
const vegetarian = Object.entries(food).filter(
([key, value]) => key !== 'meat',
)
// [ ["broccoli", "?"], ["carrot", "?"] ]Okay! We can take advantage of all these useful array methods and still return objects. Finally, object to object conversion?
const food = { meat: '?', broccoli: '?', carrot: '?' }
const vegetarian = Object.fromEntries(
Object.entries(food).filter(([key, value]) => key !== 'meat'),
)
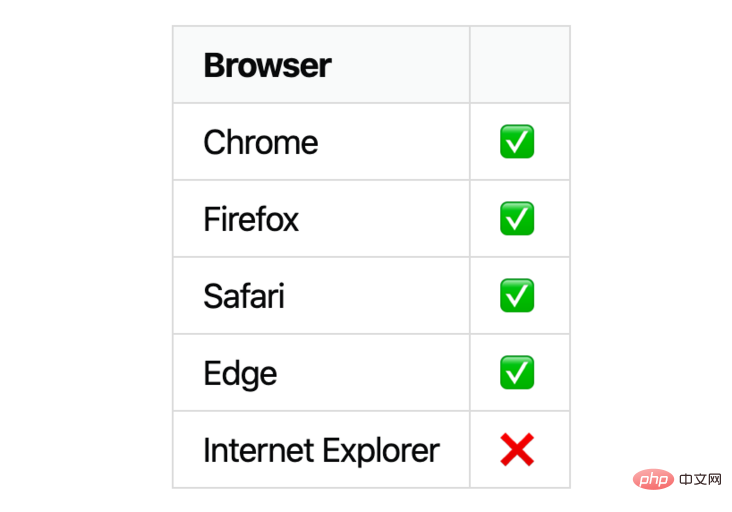
// { broccoli: '?', carrot: '?' }Object.fromEntriesis ES10 push It's very new, and maybe the browser support is friendly enough. So let's see how to convert an array with a key-value structure into an object.
A popular way to convert an array into an object is to use reduce.
const array = [
['key1', 'value1'],
['key2', 'value2']
]
const map = new Map([
['key1', 'value1'],
['key2', 'value2']
])
function toObject(pairs) {
return Array.from(pairs).reduce(
(acc, [key, value]) => Object.assign(acc, { [key]: value}),
{}
)
}
// 结果
// { key1: 'value1', key2: 'value2' }Lodash also provides methods for converting key-value pairs into objects.
Convert an array to an object. Pass a single list of [key, value] pairs, or a list of keys and a list of values. const array = [
['key1', 'value1'],
['key2', 'value2']
]
_.object(array)
// { key1: 'value1', key2: 'value2' }_.fromPairs is the reverse of _.toPairs, its method returns a An object composed of key-value pairs.
const array = [
['key1', 'value1'],
['key2', 'value2'],
]
_.fromPairs(array)
// { key1: 'value1', key2: 'value2' }
For more programming-related knowledge, please visit:##Original address: https://medium.com/@samanthaming/javascript-object-fromentries-4395660334d1
Author: Shadeed
Introduction to Programming! !
The above is the detailed content of An in-depth analysis of Object.fromEntries() in ES10. For more information, please follow other related articles on the PHP Chinese website!