
How to set the table spacing in css: 1. Use the padding attribute to style the td element of the table, with the syntax "td{padding:value}"; 2. Use the cellpadding attribute directly within the table tag, with the syntax " cellpadding:value".

The operating environment of this tutorial: Windows7 system, CSS3&&HTML5 version, Dell G3 computer.
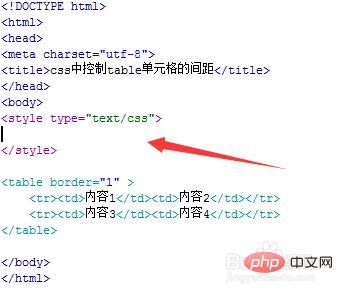
Create a new html file, named test.html, to explain controlling the spacing of table cells in css.

In the test.html file, use the table tag to create a table, and use the border attribute to set the border of the table to 1px.

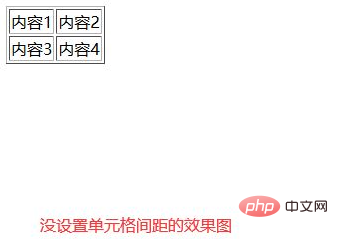
In the test.html file, use the tr and td tags to create a table with two rows and two columns. The code is as follows:






The above is the detailed content of How to set table spacing in css. For more information, please follow other related articles on the PHP Chinese website!