
This article will introduce how to Chineseize VSCode through a combination of pictures and text. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

If possible, use the English version directly, because in most cases, you don’t need to know a few words at all, especially if you have been facing the English environment for a long time and are slow to If you are slow, you will get used to reading English, so you will not feel strange when reading English documents, which will help improve your English reading ability.
Visual Studio Code integrates all the features that a modern editor should have, including syntax high lighting, customizable keyboard bindings, and bracket matching. matching) and code snippet collection (snippets). Somasegar also told me that the editor also has out-of-the-box support for Git.
Recommended study: "vscode tutorial"
The following introduces the steps to Chinese Visual Studio Code:
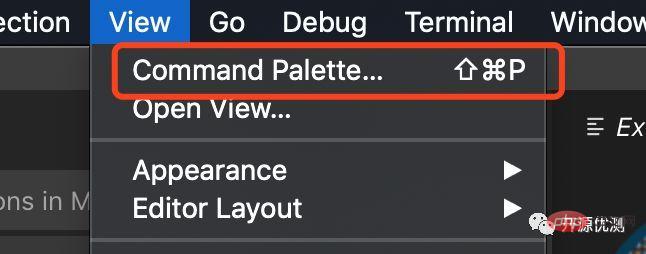
1. Open the command panel

2. Enter and display to call up the configuration language function

3. Select Install additional languages in the new drop-down box



##You may be confused by the above method, so use my method
6. Open the command panel again, as shown below

7. Enter display in the command box and press Enter

##8. Select zh-cn in the drop-down box, which is the Chinese package installed earlier

##9. Restart vsc according to the prompts, it will be the Chinese version
Check out the Chinese version you love
)
##Feel free to support and share togetherFor more programming-related knowledge, please visit:
Programming VideoThe above is the detailed content of How to Chineseize your VSCode (detailed explanation with pictures and text). For more information, please follow other related articles on the PHP Chinese website!