
Css method to make content non-selectable: first create a new HTML file; then use the p tag to create multi-line text, and add a class attribute to the p tag; finally set the page text through "class(testpp)" css style and set the "user-select" attribute to none.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
Create a new html file, named test.html, for Explain how to use css to prevent content on the page from being selected.

In the test.html file, use the p tag to create multi-line text for the following tests.

In the test.html file, add a class attribute to the p tag to set the css style of the p tag through this class.

In the test.html file, write the tag of the page The css style will be written inside this tag.

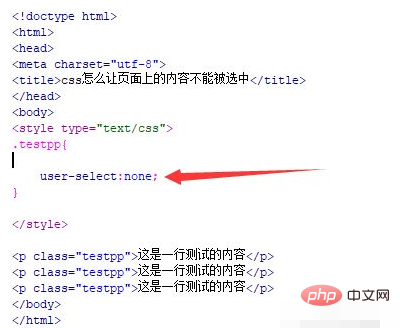
In the css tag, set the css style of the page text through class (testpp), and set the user-select attribute to none to achieve the effect of not selecting the page content.

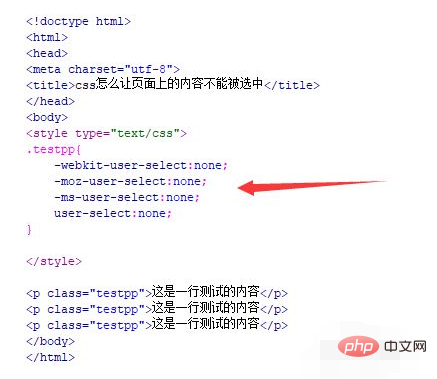
The user-select attribute may be incompatible with some lower version browsers. Therefore, you can add compatible styles to improve code compatibility. The code is as follows:

Open the test.html file in the browser to see the effect.

Summary:
1. In the css style, set the user-select attribute to none, so that the content cannot be selected.
2. In order to improve the compatibility of styles, you can also use "-webkit-user-select:none;-moz-user-select:none-ms-user-select:none;" to set the page content. style.
Recommended study: "css video tutorial"
The above is the detailed content of How to make content non-selectable in css. For more information, please follow other related articles on the PHP Chinese website!