
How to center the css table: First create a new html file and enter the css code in the [

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to center the css table:
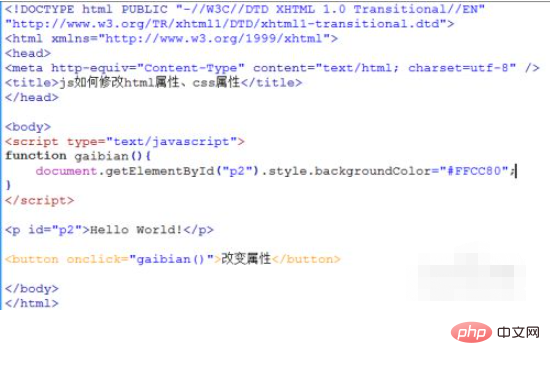
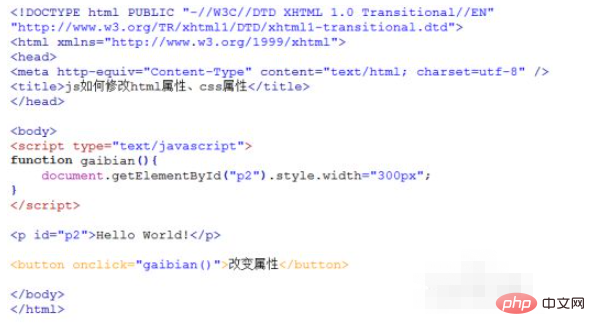
1. First, open the html editor and create a new html file, for example: index.html.



Related tutorial recommendations:
The above is the detailed content of How to center in css table. For more information, please follow other related articles on the PHP Chinese website!