
Css method to prohibit line breaks and exceed hiding: first create an HTML sample file; then create some text content in the body; finally implement content prohibition through the "white-space" and "text-overflow" attributes Just wrap it and hide it.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
In CSS, you can use the white-space attribute together with the overflow attribute. The text is not wrapped and the excess part is hidden.
The white-space attribute specifies how to handle whitespace within the element. When the value is set to nowrap, the text will not wrap and the text will continue on the same line until the
tag is encountered.
The overflow attribute specifies what happens when the content overflows the element box. When the value is set to hidden, the content will be trimmed and the remaining content will be invisible.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 100px;
border: 1px solid red;
}
.overflow{
white-space: nowrap;
overflow: hidden;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="overflow">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
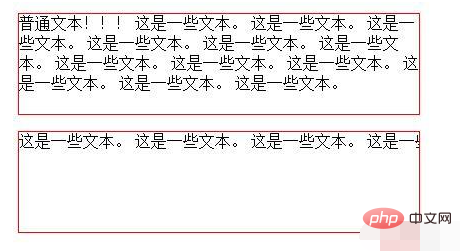
</html>Rendering:

You can also add the text-overflow attribute to hide the excess part and display it as an ellipsis.
The text-overflow attribute specifies what happens when text overflows the containing element. It has the following attribute values:
clip Trim text.
ellipsis Displays ellipses to represent trimmed text.
string Use the given string to represent the trimmed text.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 100px;
border: 1px solid red;
}
.text-overflow{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="text-overflow">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
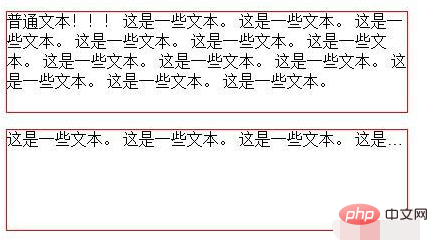
</html>Rendering:

[Recommended learning: css video tutorial]
The above is the detailed content of How to disable line breaks and go beyond hiding in css. For more information, please follow other related articles on the PHP Chinese website!