
The user-select attribute is a new function in the CSS3 specification. It is used to set or retrieve whether the user is allowed to select text. The usage syntax is "user-select:none |text| all | element", and its default The value is text and applies to all elements except the replaced element.

The operating environment of this article: Windows 7 system, CSS3 version, Dell G3 computer.
user-select, sets or retrieves whether the user is allowed to select text
user-select syntax:
user-select:none |text| all | element
Default value : text
Applies to: all elements except replacement elements
Inheritance: None
Animation: No
Computed value: Specified value
Value:
none: The text cannot be selected
text: The text can be selected
all: When all content is treated as one Can be selected as a whole. If you double-click or contextually click on a child element, the selected part will be the highest ancestor element tracing back from that child element.
element: Text can be selected, but the selection range is constrained by the element boundary
Description:
Set or retrieve whether the user is allowed to select text.
IE6-9 does not support this attribute, but supports using the label attribute onselectstart="return false;" to achieve the effect of user-select:none; Safari and Chrome also support this label attribute;
Until Opera12.5 this attribute is still not supported, but like IE6-9, it also supports using the private label attribute unselectable="on" to achieve the effect of user-select:none; the other value of unselectable is off ;
Except for Chrome and Safari, in other browsers, if the text is set to -ms-user-select:none;, the user will not be able to start selecting text in the text block. However, if the user starts selecting text in another area of the page, the user can still continue to select the area text by setting the text to -ms-user-select:none;;
The corresponding script attribute is userSelect.
【Recommended Learning: CSS Video Tutorial】
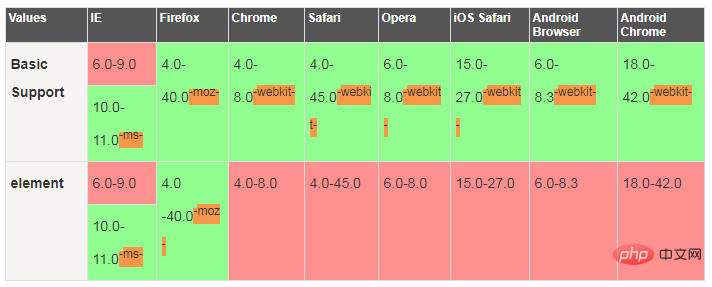
Compatibility:
Light Green=Support
Red= Not supported
Pink= Partially supported

Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<style>
.test{
padding:10px;
-webkit-user-select:none;
-moz-user-select:none;
-o-user-select:none;
user-select:none;
background:#eee;}
</style>
</head>
<body>
<div onselectstart="return false;" unselectable="on">选择我试试,你会发现怎么也选择不到我,哈哈哈哈</div>
</body>
</html>Rendering:

The above is the detailed content of Detailed explanation of user-select attribute. For more information, please follow other related articles on the PHP Chinese website!