
How to use CSS to realize that there are words on the right side of the picture: first create an HTML sample file; then introduce an image through the img tag; then define a piece of text; finally, use the float attribute in CSS to realize that there are words on the right side of the picture. That’s it.

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
html css has pictures on the left and text on the right
is very simple, the code example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.photo{
float:left;
width:20%;
}
.intro{
float:right;
width:70%;
}
</style>
</head>
<body>
<div class="golf">
<div class="photo"><img src="/static/imghw/default1.png" data-src="02.png" class="lazy" alt="Use css to create text on the right side of the image" ></div>
<div class="intro">
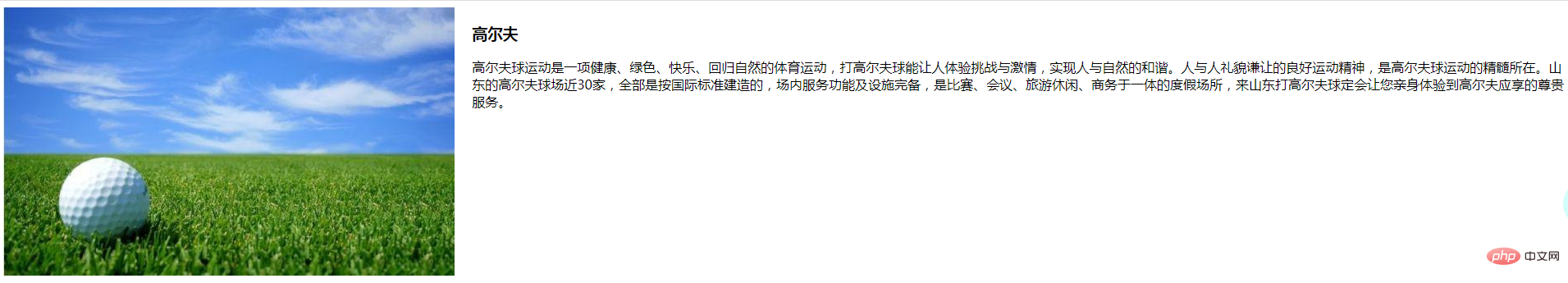
<h3>高尔夫</h3>
<p>高尔夫球运动是一项健康、绿色、快乐、回归自然的体育运动,打高尔夫球能让人体验挑战与激情,实现人与自然的和谐。人与人礼貌谦让的良好运动精神,是高尔夫球运动的精髓所在。山东的高尔夫球场近30家,全部是按国际标准建造的,场内服务功能及设施完备,是比赛、会议、旅游休闲、商务于一体的度假场所,来山东打高尔夫球定会让您亲身体验到高尔夫应享的尊贵服务。
</p>
</div>
</div>
</body>
</html>The running effect is as follows:

[Recommended: css video tutorial]
The above is the detailed content of Use css to create text on the right side of the image. For more information, please follow other related articles on the PHP Chinese website!