

I don’t know how many people are like me. Each software corresponds to a special type of file, such as pycharm for python; sublime for assembly. Of course VScode supports me to open it. All kinds of small files (I don't want to open the IDE every time I open a file), and Atom has become my best choice for using markdown.
Atom is a cross-platform text editor launched by github specifically for programmers. Here is the download address or https://atom.io.
Markdown is a lightweight markup language that allows people to write documents in a plain text format that is easy to read and write. Anyway, you can find a lot of introductions online, and most of them are irrelevant. Let’s focus on the key points—easy to read and write.
First of all, after you download Atom, open a file and save it as xxx.md, so that the file is already in markdown format. Here are more configurations These are some of my commonly used functions. For all the packages mentioned below, you can search through setting (Mac: command , )->install (a bit slow).
Related recommendations: "atom tutorial"
The following are my commonly used packages.
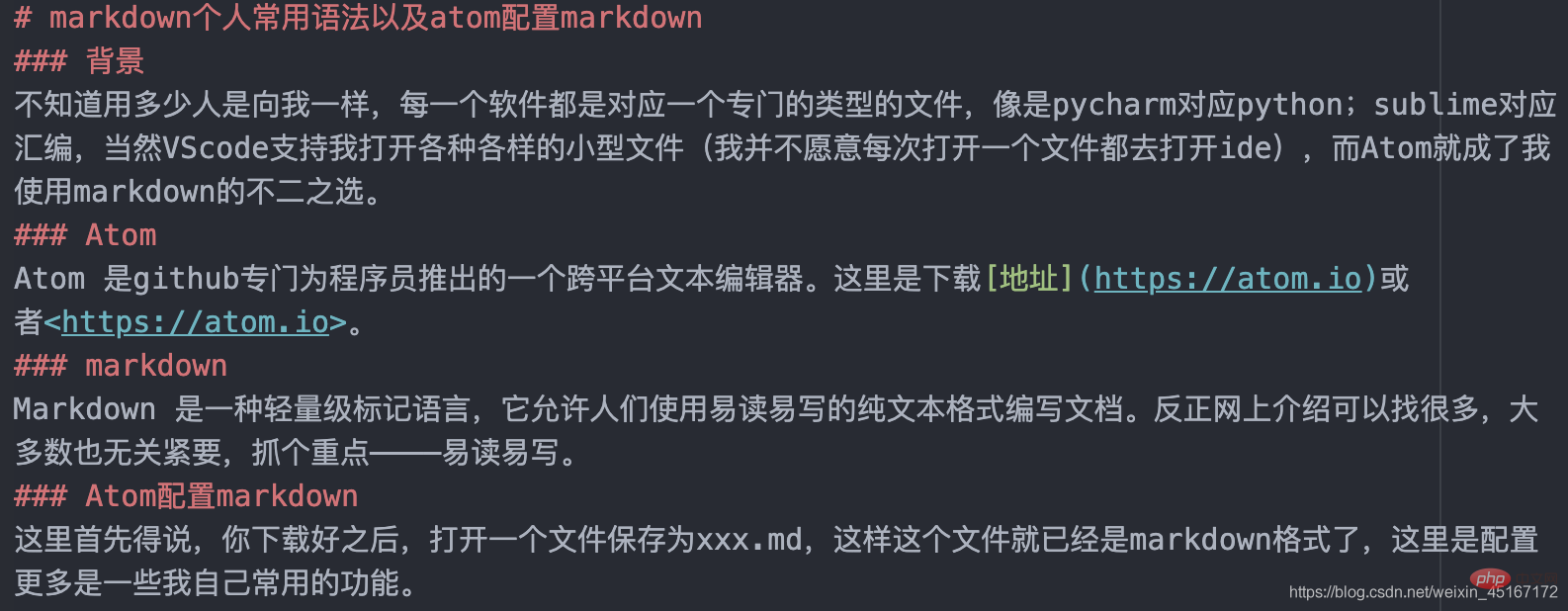
When we finish writing an article in markdown format (sometimes it really can’t be called an article), it will not be the same as when we use Word or WPS. It is so gorgeous when using similar office software. For example, the bunch of things above actually look like this in the .md file
But obviously, what we see is not like this, so we can install a package to preview when writing something What we write. There are many options for Atom here. Common preview packages include markdown-preview; markdown-preview-plus and markdown-preview-enhanced, and of course there are many more. The first one is official from atom, but it may not be so feature-rich and is more suitable for light use or lazy people like me. The second one is developed by the community and is also very useful but it seems that it has not been updated for a long time. There is a bug that is widely discussed on github. I haven’t tried the third one, but the download volume is quite large. Of course, when you choose one of them as your preview tool, please remember to keep the other packages closed in settings->packages.
A package that allows you to quickly locate the original text when you browse the document and find that you need to modify it. Able to achieve synchronous scrolling, of course including the cursor position.
An editor that is more convenient than ordinary markdown and can better manage images and links. You can check out the specific usage.
This package can provide you with functions such as keyword coloring of code and convenient code snippet generation.
allows you to use command v to paste images instead of using markdown syntax, especially for local images. If you change the location, you may find Not here.
Being able to use | to create tables, especially compared to other markdown table creations, would be perfect.
Needed to export what you wrote in pdf format.
For the above packages, if you don’t know how to use them or want to find out how to use them, you can go to https://atom.io/packages to search for the corresponding packages. However, I won’t introduce too much here. We also welcome everyone to recommend more useful packages to each other.
For more knowledge about computer programming, please visit: Introduction to Programming! !
The above is the detailed content of A brief discussion on how to configure markdown in Atom. For more information, please follow other related articles on the PHP Chinese website!