
Css method to set a certain row of the table to be fixed: 1. Use css to position th, and get the value based on the offset of the parent scroll bar scrolltop, and then use js to assign the offset to the position of th On top; 2. Use the jq plug-in to set a certain row of the table to be fixed.

The operating environment of this article: windows7 system, HTML5&&CSS3 version, Dell G3 computer.
How to make a certain row of the table fixed in css?
How to make a certain row of the table fixed in css? The following article will introduce to you how to use CSS to set the first row (header) of a table to be fixed.
1. Use css js to achieve table header fixation

#Use css to position th to obtain the value based on the offset of the parent scroll bar scrolltop. When using js assigns the offset to the positioning top of th. The meter head is fixed. (This method requires a fixed height)
Recommendation: "css video tutorial"
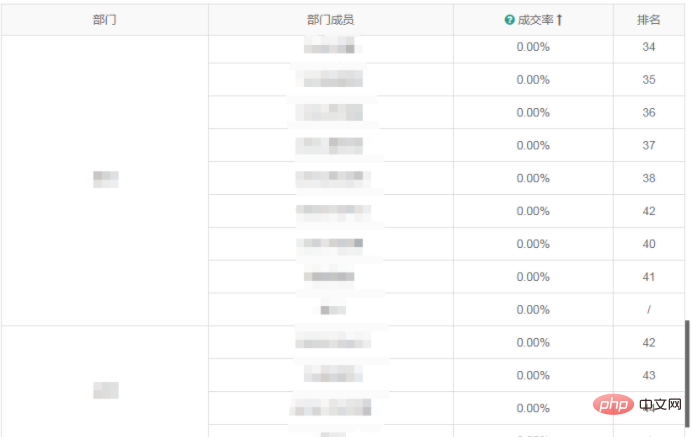
Project demo
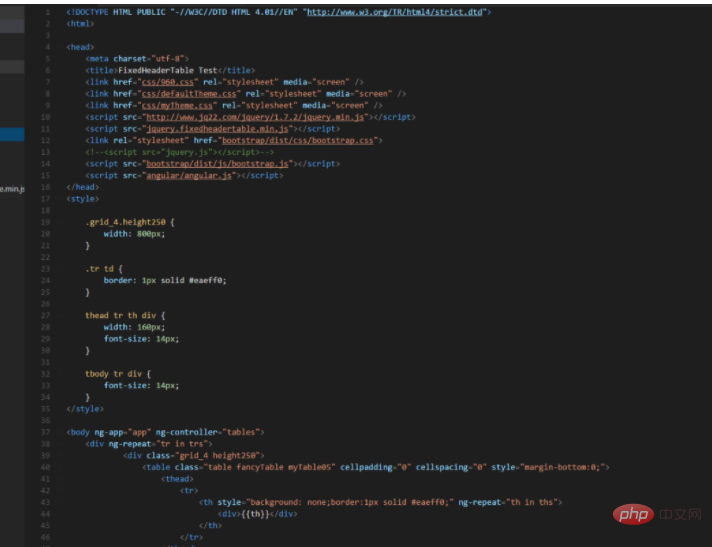
The css style part mainly appears scroll bars and positioning th also has a fixed height.
html part If you make it yourself, there will definitely be a lot of content. I won’t copy so much content for the demo.
西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆 西门庆
js content Use jq's on event to monitor scrolling and modify my own style according to the style of my own project. Everyone can adjust it themselves.
var tableCont = $('.section-scroll tr th'); //获取th var tableCont_child = $('.section-scroll tr th div'); //获取th下边的div var tableScroll = $('.section-scroll'); //获取滚动条同级的class function scrollHandle() { var scrollTop = tableScroll.scrollTop(); // 当滚动距离大于0时设置top及相应的样式 if (scrollTop > 0) { tableCont.css({ "top": scrollTop + 'px', "marginTop": "-1px", "padding": 0 }); tableCont_child.css({ "borderTop": "1px solid gainsboro", "borderBottom": "1px solid gainsboro", "marginTop": "-1px", "padding": "8px" }) } else { // 当滚动距离小于0时设置top及相应的样式 tableCont.css({ "top": scrollTop + 'px', "marginTop": "0", }); tableCont_child.css({ "border": "none", "marginTop": 0, "marginBottom": 0, }) } } tableScroll.on('scroll', scrollHandle);
In this way, the first method of fixing the header is completed. It looks basically flawless on the browser, but when I use mui to use this method, it may be that the scrolling of the app has rebound, so the effect will appear a bit laggy. I'm a noob, don't comment if you don't like it (reply welcome...).
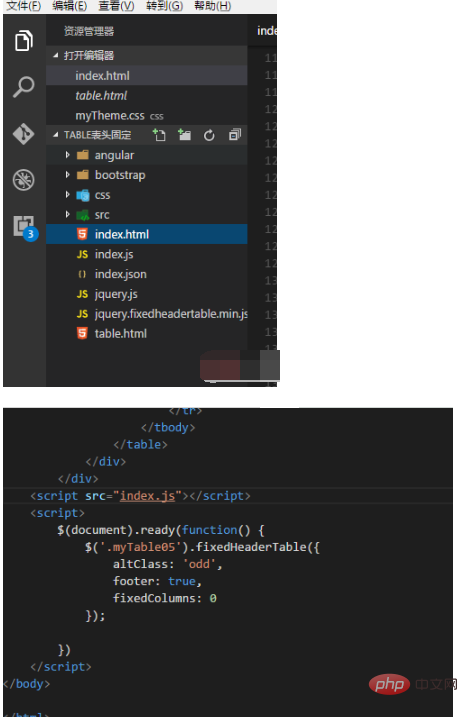
2. Use the jq plug-in (this is the jq plug-in that I asked to do the header last year in the company. Due to technical issues, I used jq in angular. Anyway, it was solved in the end haha)
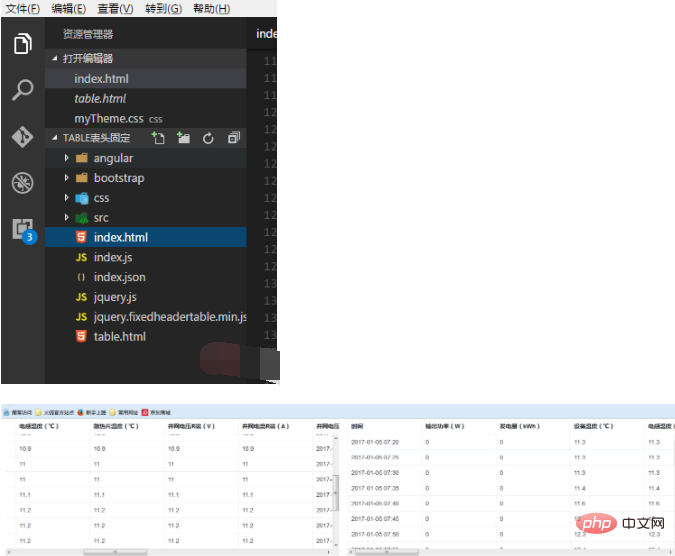
Because I made a simple and hasty demo last year. I took a screenshot and mainly used the jquery.fixedheadertable.min.js plug-in. The demo in the picture above (don’t comment if you don’t like it, I’m a novice)
Plug-in address: http: //www.jq22.com/jquery-info10153


 ##
##
The above is the detailed content of css sets a certain row of the table to be fixed. For more information, please follow other related articles on the PHP Chinese website!