
How to make the font sink in css: First create an HTML sample file; then use the pseudo element "::first-letter" to select the first letter of a text; then use the "font-size" attribute to set the first letter Size; finally, the sinking effect can be achieved through the float attribute.

The operating environment of this article: windows7 system, HTML5&&CSS3 version, Dell G3 computer.
In CSS, you can use the pseudo-element ::first-letter to select the first letter of a text, then use the font-size attribute to set the size of the first letter, and use the float attribute to achieve the sinking effect.
Let’s take a look at an example of implementing drop caps:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首字下沉</title>
<style>
p:first-child::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}
</style>
</head>
<body>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
</body>
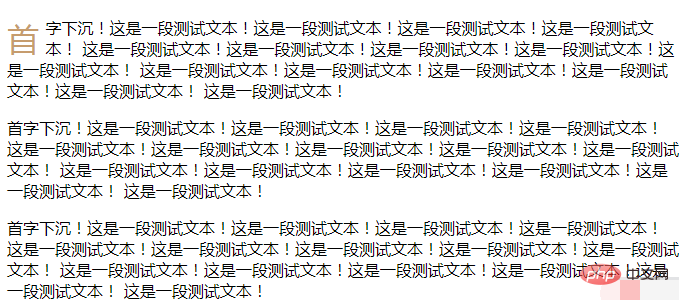
</html>Rendering:

Description:
CSS's :first-child selector is used to select the first child element belonging to its parent element, and the :first-letter pseudo-element is used to add special styles to the first letter of text. This ensures that it is the first word of the first paragraph. Then, the float attribute defines the float of the element, allowing the element to escape the standard output stream of the original page.
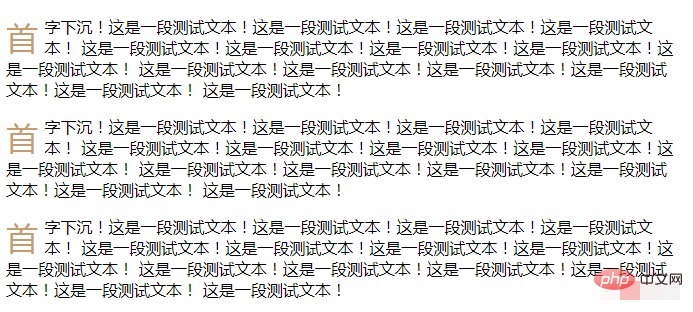
If you do not set the :first-child selector, that is:
p::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}, the effect will be:

Recommended: " css video tutorial》
The above is the detailed content of How to make fonts sink in css. For more information, please follow other related articles on the PHP Chinese website!