
How to use css to make a picture a background: first create an HTML sample file; then add some p tags to the body; and finally use the background attribute in css to set the picture as the background.

The operating environment of this tutorial: Windows 7 system, css3 version, DELL G3 computer.
Recommended: css video tutorial
You can use the background attribute in css to set the image as the background. background can set all background attributes in one statement.
The properties that can be set are: background-color, background-position, background-size, background-repeat, background-origin, background-clip, background-attachment and background-image.
Separate each value with a space, in no particular order. It is possible that only some of these values, such as background: #FF0000 URL (smiley.gif); are allowed.
Example:
<html>
<head>
<style type="text/css">
body
{
background: #ff0000 url(img/1.jpg) ;
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
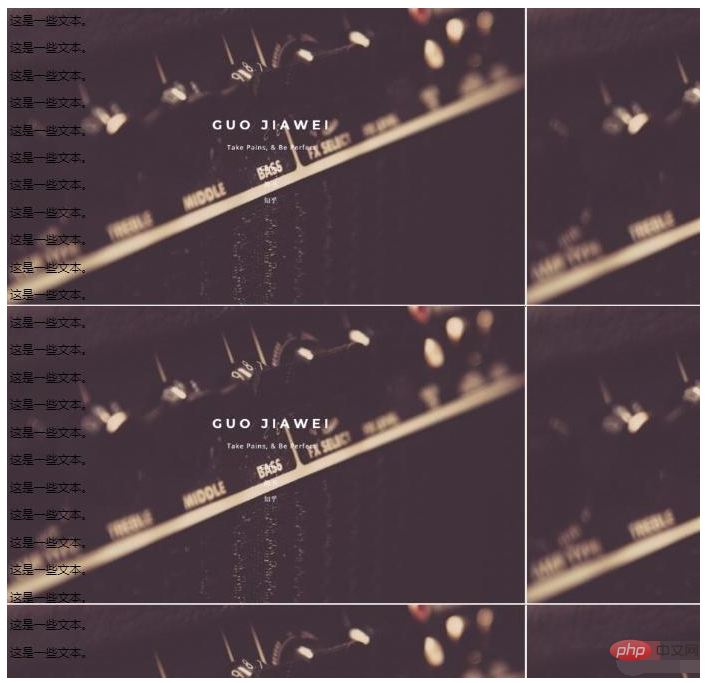
</html>The effect is as follows:

The above is the detailed content of How to use css to make an image a background. For more information, please follow other related articles on the PHP Chinese website!