
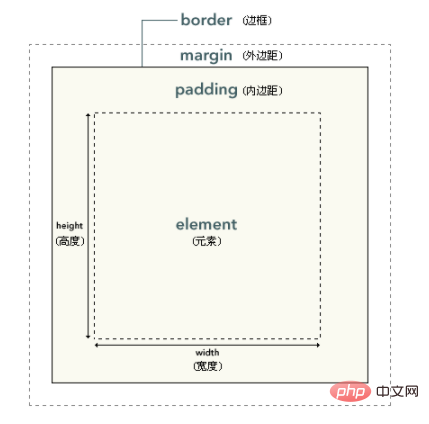
The css box model specifies how the element box handles element content, padding, borders and margins; the innermost part of the element box is the actual content, and what directly surrounds the content is the padding; the inner margin The margin represents the background of the element. The edge of the inner margin is the border; outside the border is the outer margin. The outer margin is transparent by default and therefore does not block any elements behind it.

The operating environment of this tutorial: windows7 system, css3 version, Dell G3 computer.
Recommended: css video tutorial
The CSS box model specifies how element boxes handle element content, padding, borders, and margins.
CSS Box Model Overview

The innermost part of the element box is the actual content, and what directly surrounds the content is the padding . Padding presents the element's background. The edge of the padding is the border. Outside the border is the margin, which is transparent by default and therefore does not obscure any elements behind it.
Tip: The background should be applied to the area composed of content, padding, and borders.
Padding, borders, and margins are all optional, and the default value is zero. However, many elements will have margins and padding set by user-agent style sheets. These browser styles can be overridden by setting the element's margin and padding to zero. This can be done individually or for all elements using a universal selector:
* {
margin: 0;
padding: 0;
}In CSS, width and height refer to the width and height of the content area. Increasing padding, borders, and margins will not affect the size of the content area, but it will increase the overall size of the element's box.
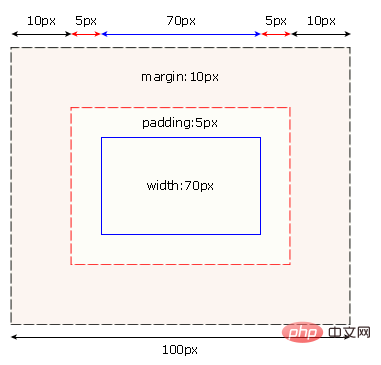
Assume that the box has 10 pixels of margin and 5 pixels of padding on each side. If you want this element box to be 100 pixels, you need to set the width of the content to 70 pixels, please see the following picture:

#box {
width: 70px;
margin: 10px;
padding: 5px;
}Tips: Padding, border and Margins can be applied to all sides of an element or to individual sides.
Tip: Margins can be negative values, and in many cases negative value margins must be used.
The above is the detailed content of What role does the css box model stipulate?. For more information, please follow other related articles on the PHP Chinese website!