
How to arrange pictures horizontally in css: first create a div to wrap all the pictures; then hide the vertical scroll bar of the outer div, set the horizontal scroll bar to automatic; finally set the white of the outer div The value of the -space attribute is nowrap.

The operating environment of this tutorial: windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Recommended: css video tutorial
css arranges pictures horizontally
The following will be introduced directly through code examples:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.wrap{
height: 130px;
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}
.b{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div class="wrap">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
</div>
</body>
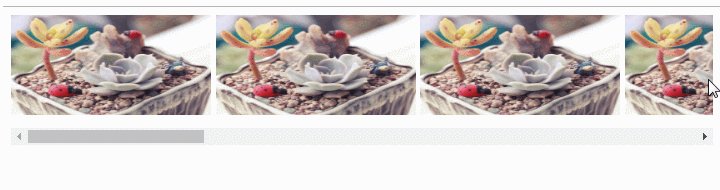
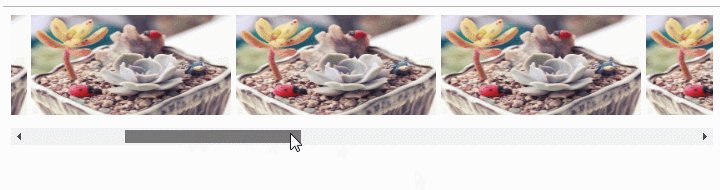
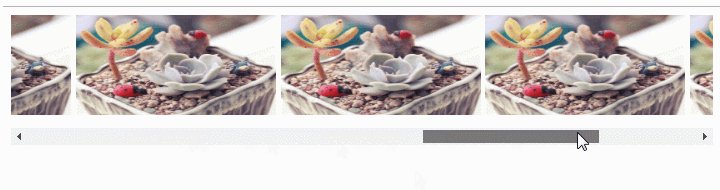
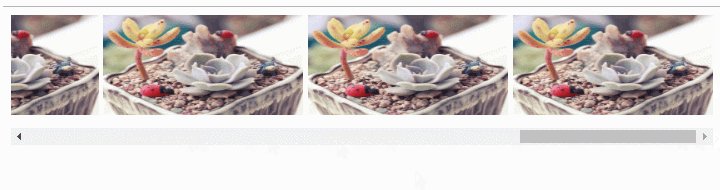
</html>Rendering:

Note that the img tag cannot float left, and the outer container must be added without line breaks.
The above is the detailed content of How to arrange images horizontally in css. For more information, please follow other related articles on the PHP Chinese website!