
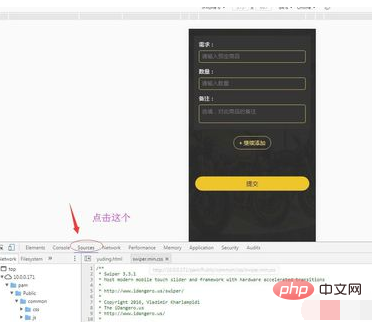
Method to copy css code: First press f12 or right-click "Inspect" to open the browser's console, and click the "Sources" button on the navigation bar at the top of the console; then find the style sheet; finally in the style Press the "ctrl a" shortcut key in the table to select all and copy.

The operating environment of this tutorial: windows7 system, Chrome76.0&&CSS3 version, Dell G3 computer.
Recommended: "css video tutorial"
Find the website you want to copy. Press f12 or right-click to open the browser's console and click the "Sources" button on the navigation bar at the top of the console.

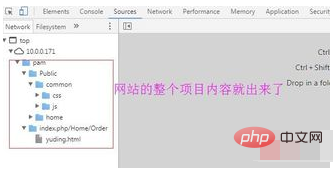
You can see the entire project on the left; start looking for the style sheet

Find the style sheet and double-click it Open on the right

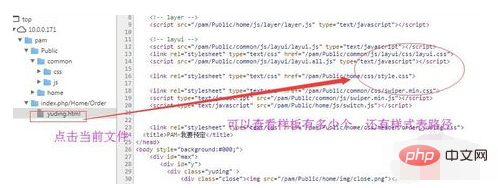
View the sample sheet in the current file

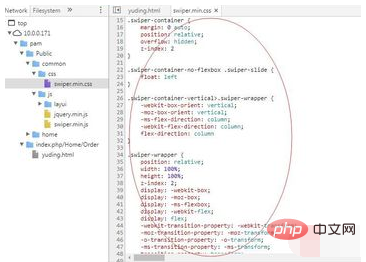
You can ctrl a in the style sheet to select all and then copy , you can also right-click the copy of the sample sheet name; copy

You can package the copied style and multiply it in the style sheet and name it yourself, or you can select yourself in the sample sheet The desired style segment;

In addition to the precautions
Pay attention to the search path
If the file project is large, it must be searched in the current file For more programming-related knowledge, please visit:
Programming TeachingThe above is the detailed content of How to copy css code. For more information, please follow other related articles on the PHP Chinese website!