
CSS method to make the background image non-repeating: first create a new html file; then enter a div tag and add a class to this tag; finally achieve it through the attribute "background-repeat:no-repeat;" The background image does not need to be repeated.

The operating environment of this tutorial: Dell G3 computer, Windows 7 system, HTML5&&CSS3 version.
Recommendation: "css video tutorial"
Open the html software development tool to create a new html file, and then enter a
css sets the background to not repeat
Set the background image style. Create a
1. Introduce the background image;
2. Set the width and height of the background image (note: the effect cannot be seen without setting the width and height)
Code:
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
}
</style>
View the page effect. Save the html page and open it with a browser, and find that the background image is repeated. As shown in the picture:

Set the background image not to repeat. Return to the html code page and add background-repeat: no-repeat; to the class style, as shown in the figure:

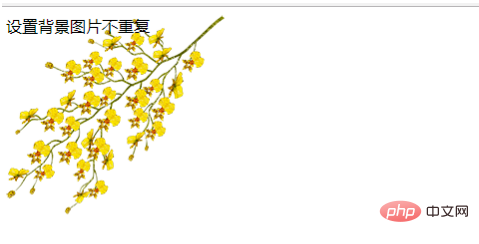
to view the page effect. Save the html page and open it with a browser, and you will find that the background image is no longer repeated. As shown in the picture:

All the codes on the page. You can directly copy all the code and paste it into the new HTML page. After saving, you can see the page effect. (Note: The background image in the case is a local path. You need to modify the background image path after pasting the code.)
All codes:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置背景不重复</title>
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="bg-repeat">
设置背景图片不重复
</div>
</body>
</html>
The above is the detailed content of How to make background images non-repeating with CSS. For more information, please follow other related articles on the PHP Chinese website!