
How to select the parent element in css: first open the HBuilderX tool and create a new HTML5 static page; then insert multiple div tags in the body tag element; then set the global version of the style; finally use the body tag Just use the internal div selector to set the div tag style.

The operating environment of this tutorial: Windows 7 system, HTML5&&CSS3&&HBuilderX v2.1.3.20190723 version. This method is suitable for all brands of computers.
Recommended: "css video tutorial"
css selector selects its own parent element
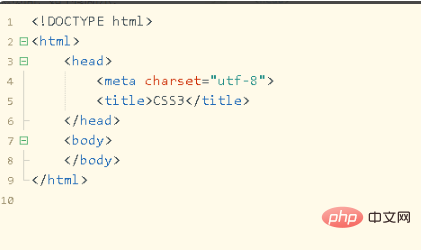
1. Double-click to open HBuilderX Tool, create a new HTML5 static page, as shown below:

2. Insert multiple div tags in the body tag element and nest them with divs div, as shown in the figure below:

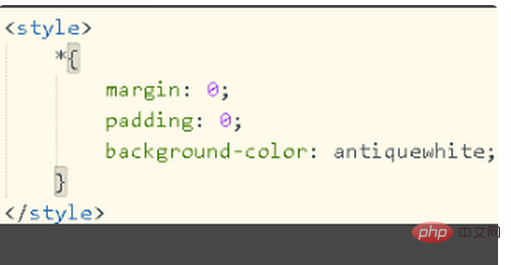
3. Add a style below the title tag, set the style of the global version, and use the * symbol, as shown in the figure below:

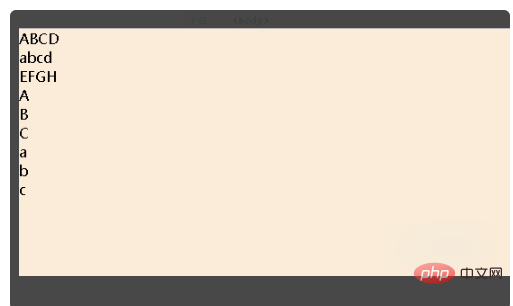
#4. Save the code and open the browser to view the page effect. The background color can be found on the page, as shown in the following figure:

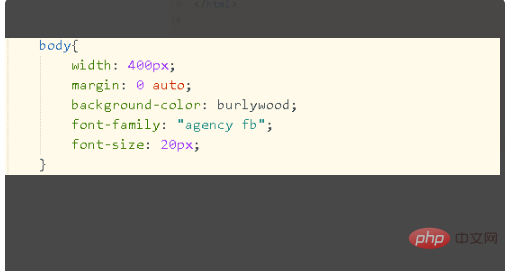
5. Use the body tag selector to set the width, font attributes, font size and other attributes, as shown in the following figure :

6. Finally, use the div selector inside the body tag to set the div tag style, and add the weight distance of the border and the inner and outer edges, as shown in the following figure:

The above is the detailed content of How to select parent element in css. For more information, please follow other related articles on the PHP Chinese website!